はじめに
概要
| 作品名 | Lighting Demonstration(v1.7.4) |
| 制作期間 | 2024.05.14~2024.06.29 (47日) |
リンク
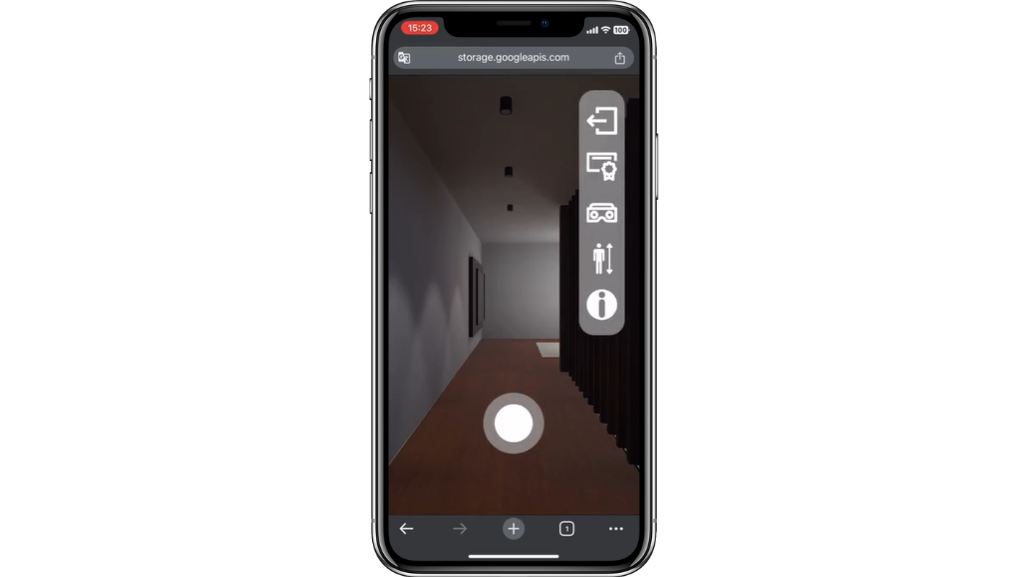
プレイ動画
工夫した点
プログラミング
- 作成した構造体に「IsValid()」というメンバ関数を定義する事で、構造体型の変数に対して Null チェックのような処理を行えるようにした
- Google Cloud Storage からダウンロードしたデータを保持しておく構造体に IDisposable を実装して「IDisposable.Dispose()」に適切な処理を記述する事で、メモリの開放を効率的に行えるようにした
- 「RectTransform.GetWorldCorners()」を使用する事で、アンカーに関わらず UI の正確な絶対サイズを取得できるようにした
- 指がボタンに触れている間はジョイスティックを反応させないようにする事で、誤操作による移動を防いだ
最適化
- 各 3D モデルのメッシュやマテリアル、テクスチャ、ReflectionProbe、ライトマップ等のファイルをビルドデータに含めるのではなく、ゲーム中に Google Cloud Storage から動的にダウンロードしてシーンに配置する仕組みにした事で、アプリの起動時間を短くして理論上は容量制限に縛られる事なく 3D モデルを追加できるようにした
UI/UX
- Text Mesh Pro の Auto Size や Aspect Ratio Fitter 、伸縮アンカー等を利用する事で、横画面にしても崩れないような UI 設計にした
- 「CharacterController.isGrounded」が false の時(プレイヤーが接地していない時)のみ重力を再現するという仕組みにした事で、プレイヤーが常にスムーズに移動できるようにした
- ジャイロ機能を搭載する事で、ジョイスティックだけでは見る事の出来ない部屋の細部まで見られるようにした
- ジャイロ機能が有効になっている間、ジャイロボタンを赤色に変化させる事で、ジャイロ機能が有効になっているかどうかをプレイヤーが視覚的に分かるようにした
- 「ObserveEveryValueChanged()」を使用して画面のサイズを常に監視する事で、画面の向きが変わっても UI が崩れないようにした
- ライセンス表記のポップアップの縦幅をテキストの行数に応じて動的に調整できるようにする事で、端末によって画面の横幅が変わってもライセンス表記のポップアップからテキストがはみ出したり、余白が出来たりしないようにした
設計
- 定数管理用のクラスのメンバ変数をコード内で初期化するのではなく、インスペクターから編集できるようにする事で、定数を変更する度にコンパイルを挟まなくても済むようにした
- 作成したスクリプタブルオブジェクトを Resources フォルダ内に配置する事で、参照関係が無くても必ずビルドデータに含まれるようにした
- シーン自体をチャンク(CDN でデリバリされるデータ)に含めるのではなく、スクリプトと参照関係を持たないファイルのみをチャンクに含める事で、一部のスクリプトがチャンクに含まれてゲームが正常に動作しなくなる問題を防いだ
- 現在の URL 内のクエリパラメーターを読み取る事で、QR コードや URL から直接、目的の 3D モデルの画面へ遷移できるようにした