手順
マテリアルの作成
手順1
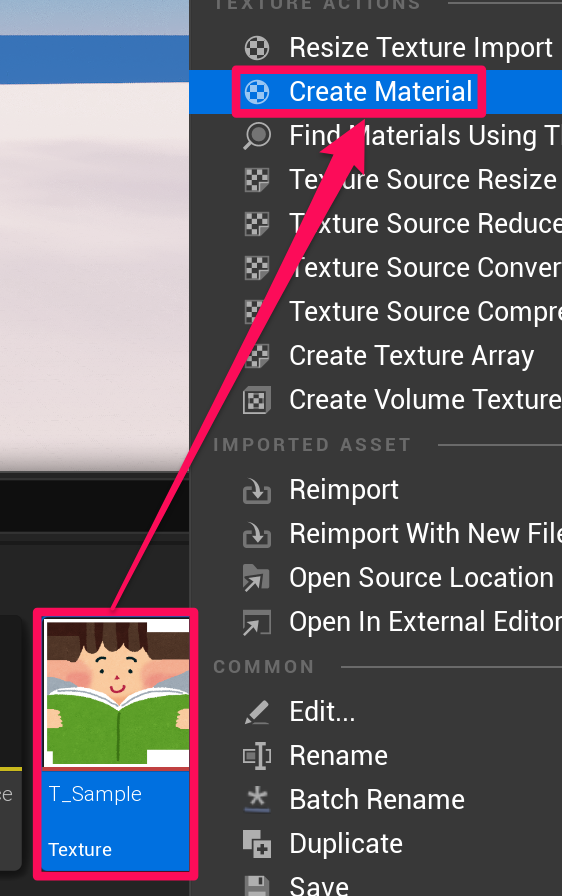
透過画像などのテクスチャを UEFN にインポートし、そのテクスチャ上で右クリックして「Create Material」を選択する。

手順2
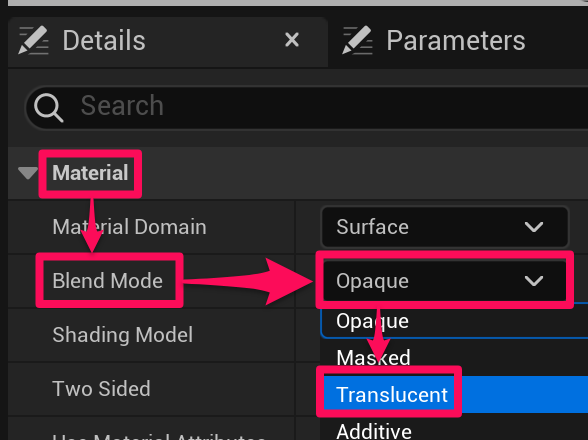
マテリアルの名前を設定し、作成したマテリアルをダブルクリックして開き、、透過するマテリアルにしたい場合は「Details > Material > Blend Mode」を「Translucent」に変更する。

手順3
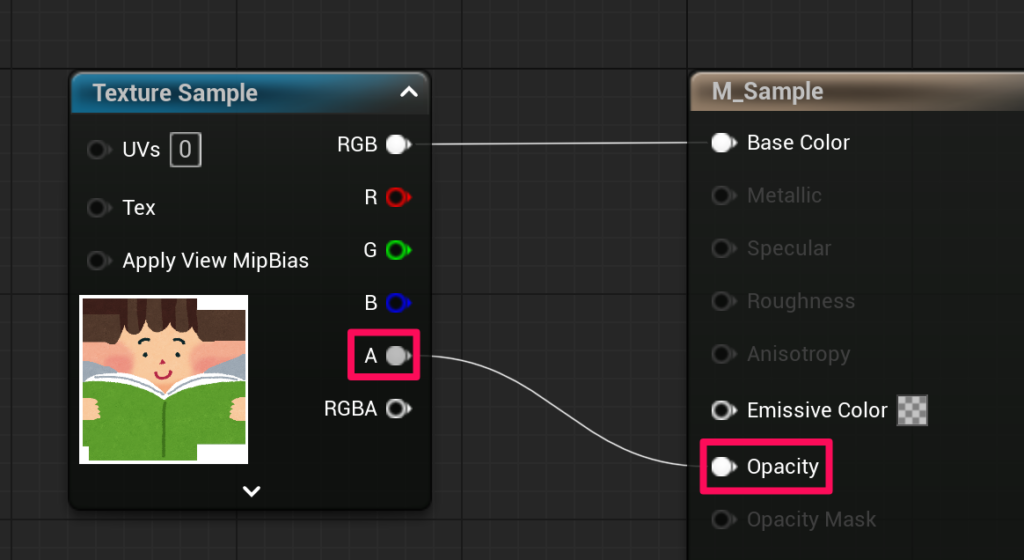
テクスチャの透過部分を透明にしたい場合は Texture Sample の「A」を「Opacity」に接続する。

手順4
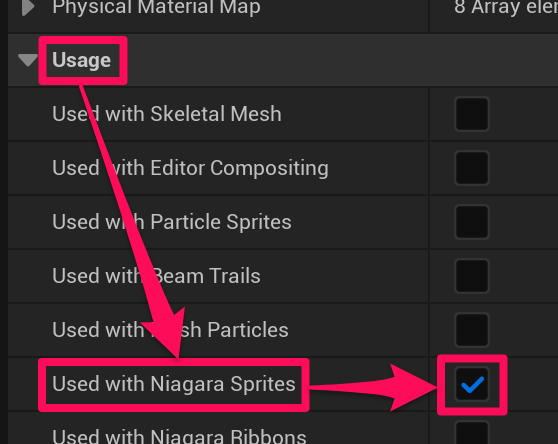
「Details > Usage > Used with Niagara Sprites」にチェックを入れて Niagara でもこのマテリアルを使用できるようにする。

手順5
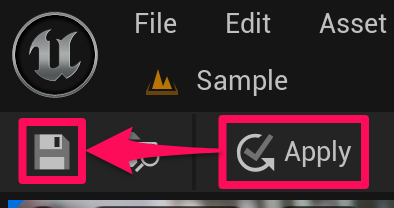
左上の「Apply」を押して変更を適用後、その左の保存ボタンを押して保存する。

Niagara System の作成
手順6
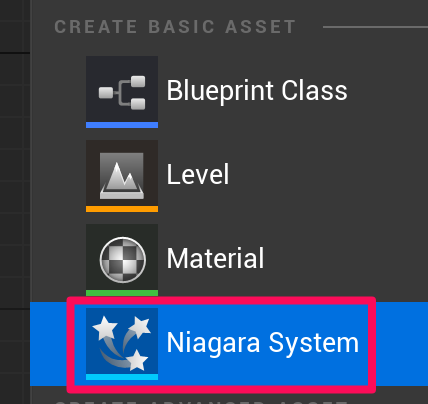
コンテンツドロワー内で右クリックして「Niagara System」を選択する。

手順7
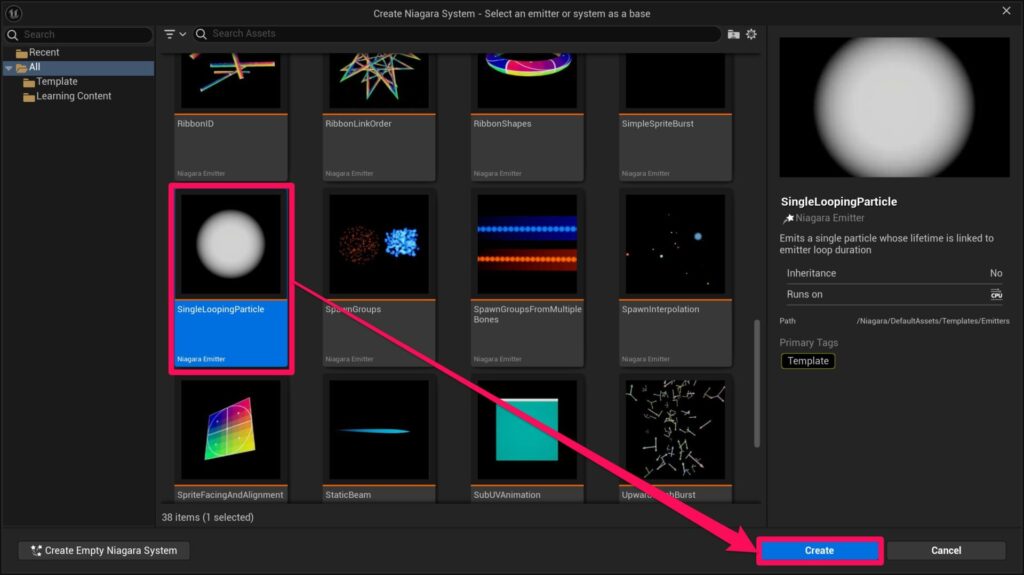
「SingleLoopingParticle」を選択して右下の「Create」を押す。

手順8
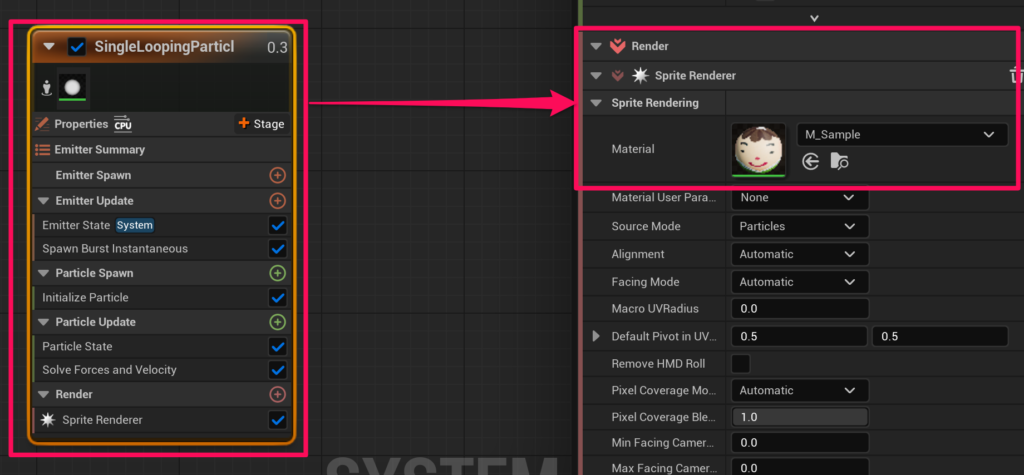
SingleLoopingParticle ノードをクリックして「Details > Render > Sprite Renderer > Material」を先ほど作成したマテリアルに変更して保存する。

作成した Niagara System の設置
手順9
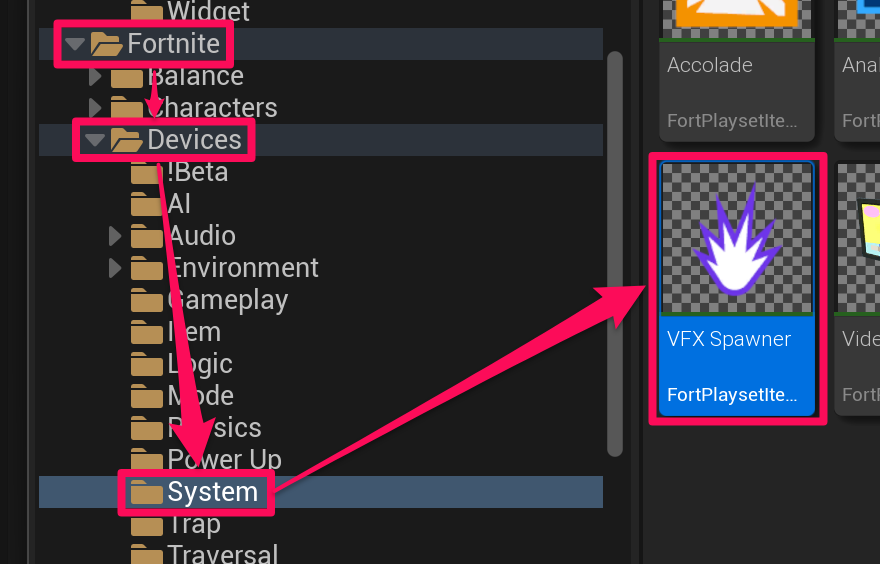
コンテンツドロワーの「Fortnite > Devices > System」にある VFX Spawner をレベル上にドラッグ & ドロップする。

手順10
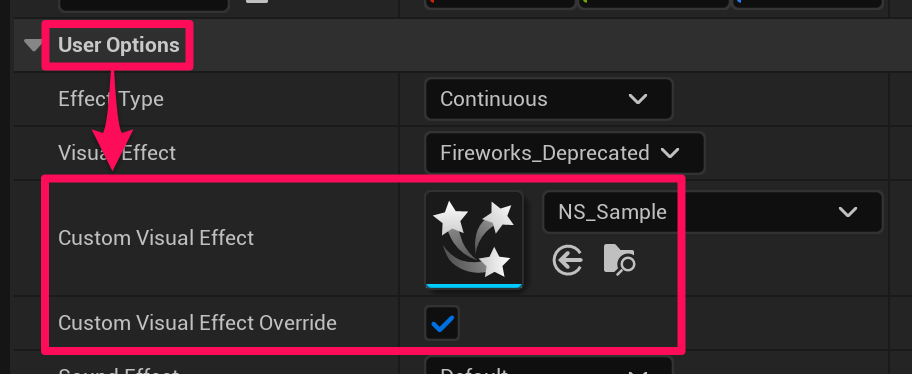
レベル上の VFX Spawner を選択して「User Options」内の「Custom Visual Effect Override」にチェックを入れ、「Custom Visual Effect」に先ほど作成した Niagara System をアサインする。

デバッグ
手順11
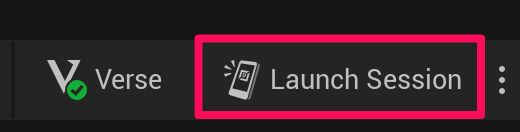
上の「Launch Session」か「Push Changes」を押して Fortnite に切り替える。

手順12
Fortnite でゲームを開始後、画像が常にプレイヤーの方向を向き続ける事を確認する。