はじめに
この記事では Unity のオクルージョンカリングの使用方法を超絶ザックリとメモしておきます。
このオクルージョンカリング(Occlusion Culling)については Unity の公式ドキュメントで以下のように説明されています。
オクルージョンカリングは、あるオブジェクトが他のオブジェクトに隠されていて現在カメラに映らないときに、オブジェクトのレンダリングを無効にする機能です。
オクルージョンカリング
公式ドキュメントの説明通り、他の GameObject に隠れている GameObject を描画しないようにして処理負荷を軽減する仕組みをオクルージョンカリングといいます。
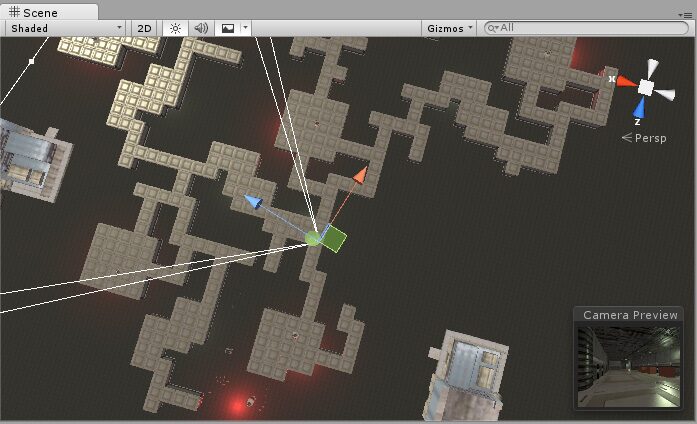
例えばこの画像のような迷路のシーンがあったとします。

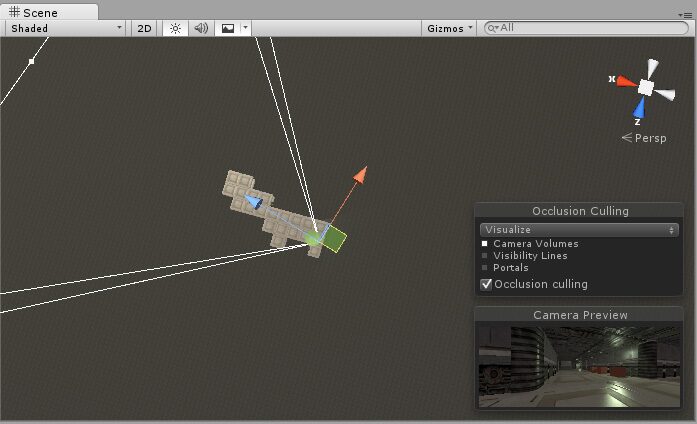
このシーンでオクルージョンカリングを適用すると実際に描画の計算が行われるのはこの画像の範囲のみになります。

手順
Occlusion Area の作成
手順1
では早速このオクルージョンカリングの使用方法をおおまかに解説します。
まずは Occlusion Area というものを作成します。
Occlusion Area というのは名前の通り範囲を指定するものなのですが、以下の公式ドキュメントにも書かれているようにそのエリアの中だけオクルージョンカリングの対象にするというわけではありません。
Occlusion Area (オクルージョンエリア) コンポーネントを使用すると、オクルージョンカリングシステムのビューボリュームを定義できます。ビューボリュームは、ランタイムにカメラが存在する可能性が高いシーンの範囲です。ベイク時に、Unity はビューボリューム内でより精度の高いデータを生成します。ランタイムに、カメラの位置がビューボリューム内にある場合、Unity はより精度の高い計算を行います。
オクルージョンエリア
本来ならシーンの中で「Occluder Static」や「Occludee Static」に設定されている全てのゲームオブジェクトに対して高精度な計算を行うのですが、それではデータサイズが大きくなってしまったり、計算時間(ベイク時間)が長くなってしまったり、ランタイムでの処理負荷も大きくなってしまう可能性があるのでカメラが動ける範囲を事前にある程度絞っておくことでそれらの負荷を軽減するというものです。
では Occlusion Area を作成します。
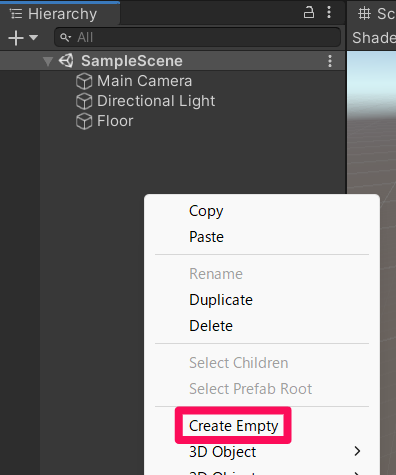
まずはヒエラルキーの空いているスペースで右クリックして「Create Empty」を選択します。

手順2
作成した GameObject の名前を「Occlusion」などのわかりやすい名前に変更します。

手順3
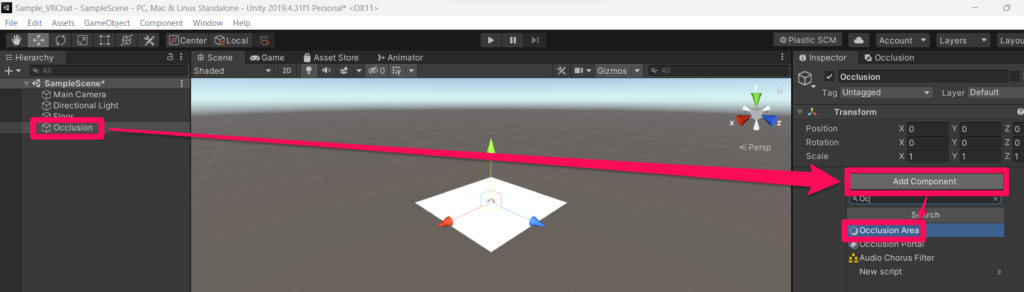
その GameObject を選択している状態でインスペクターの「Add Component」を押して Occlusion Area コンポーネントを追加します。

各ゲームオブジェクトの設定
手順4
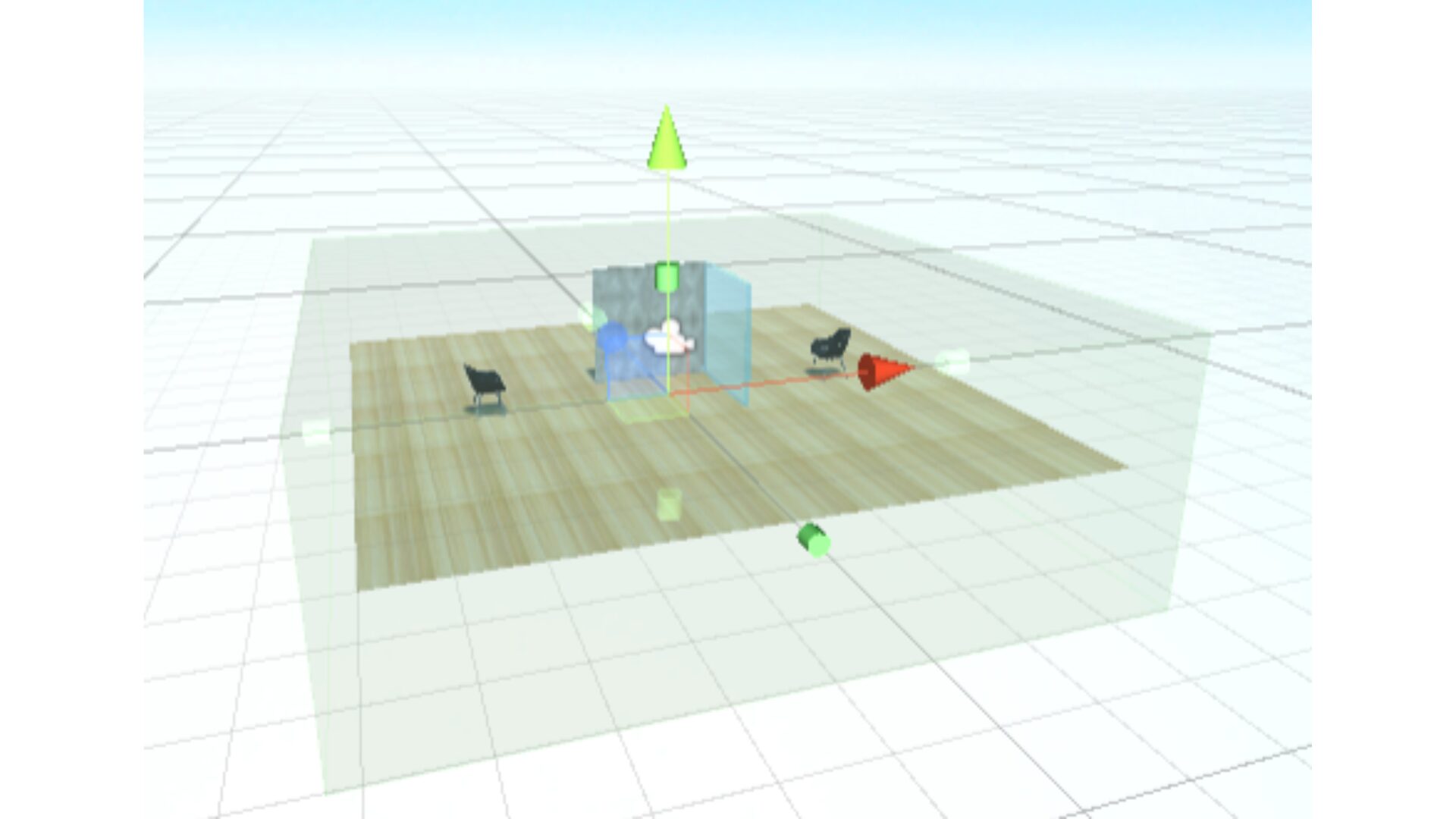
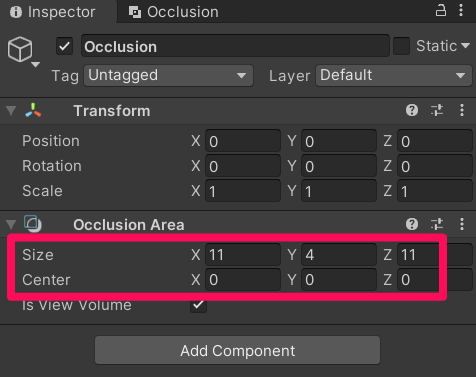
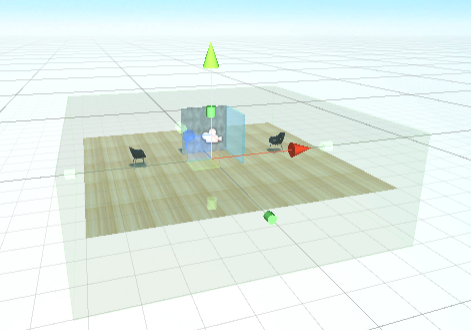
先ほど追加した Occlusion Area コンポーネントの Size と Center の値を調整して黄緑の半透明の箱?のような範囲を調整します。


手順5
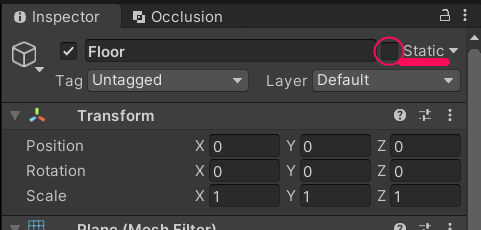
シーンの中にあるゲーム中に動かない GameObject をヒエラルキーで選択してインスペクターの右上の「Static」にチェックを入れます。

手順6
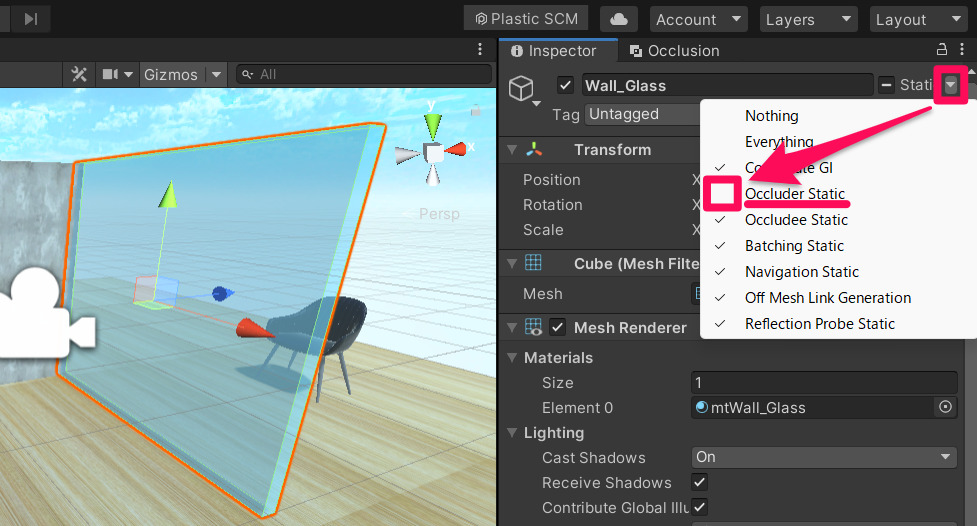
その GameObject の奥が透けて見えるガラスなどの GameObject をヒエラルキーで選択してインスペクターの右上の「Static」から「Occluder Static」のチェックを外しておきます。

ちなみに「Occuluder」と「Occuludee」の違いは以下の通りです。
| Occuluder | 他の GameObject を遮蔽する可能性のあるもの |
| Occuludee | 他の GameObject から遮蔽される可能性のあるもの |
ベイク
手順7
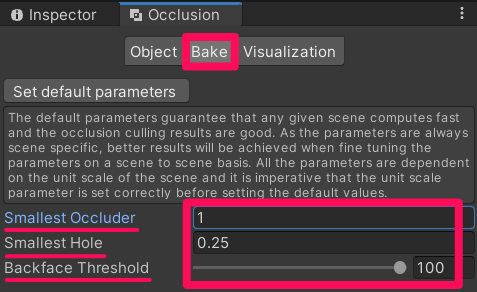
「手順1」で作成した GameObject をヒエラルキーで選択してインスペクターの「Occlusion > Bake」から各設定を行います。
各設定項目は以下の通りです。
| Smallest Occluder | このサイズより小さい GameObject は他の GameObject を遮蔽しない。 |
| Smallest Hole | GameObject 同士の隙間からカメラで覗き込んだときに隙間の幅がこの値より小さければ奥にある GameObject を描画しない。 |
| Backface Threshold | 「100」より小さい値を設定すると裏面の描画を省略してくれて事前計算データが小さくなる。 |

手順8
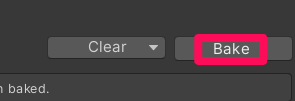
右下の「Bake」を押してベイクを開始します。

これでオクルージョンカリングの適用は完了です!
この状態でゲームを実行すると他の GameObject に遮蔽されている GameObject は描画されなくなっているはずです。