はじめに
この記事では Unreal Engine でキャラクターにアニメーションを適用する超基本的な流れを解説します。
一連の流れをサラッと確認する用です。
ちなみに Unity 編はこちらです!
手順
アセットのインポート
手順1
早速、手順を解説します。
まずはアセットのインポートです。
アニメーションを適用したいキャラクターの 3D モデルを FBX などの形式でコンテンツドロワーにインポートします。
このとき、ボーンやマテリアルなどが適切に設定されていると Skeletal Mesh だけではなく、Skeleton や Physics Asset、マテリアル、テクスチャなども 3D モデルのインポートと同時に生成されます。

ちなみに Skeletal Mesh についてはゲームメーカーズ様の記事で、Physics Asset(物理アセット)については UE 公式ドキュメントで以下のように説明されています。
主にアンリアルエンジンにおいて、ボーンの情報を持った3Dモデルのこと。ボーンアニメーションに対応した形式のため、人物などの3Dモデルは基本的にスケルタルメッシュを使用する。
スケルタルメッシュ(Skeletal Mesh)
物理アセット は、スケルタルメッシュが使用する物理とコリジョンを定義します。これらには単一のラグドールを構成するリジッドボディとコンストレイントが含まれています。 人間の形をしたラグドールだけではありません。ボディとコンストレイントを使用するすべての物理シミュレーションに使用することができます。
物理アセット エディタ
また、Skeleton についてはヒストリア様の記事で以下のように説明されています。
スケルトンというのは、特定のモデルのボーン階層だけではなく、似たような構造を持つボーン階層の設定を包括したものということができます。
[UE4] スケルトンについて
Skeleton はただボーン構造をそのまま定義したファイルというわけではありません。
UE 公式ドキュメントでも詳しく解説されているのでそちらも参照すると良いでしょう!
手順2
次はアニメーションをインポートします。
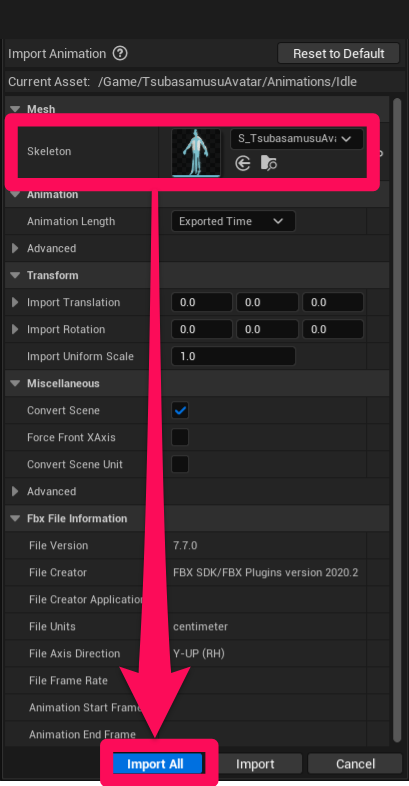
アニメーションが付属している FBX などの形式のファイルを Animation Sequence としてインポートします。
このとき「Mesh > Skeleton」に対象のキャラクターの Skeleton をアサインしましょう。

アニメーションブループリントの作成
次はアニメーションブループリントを作成します。
名前の通りブループリントでアニメーションを制御できるものです。
手順3
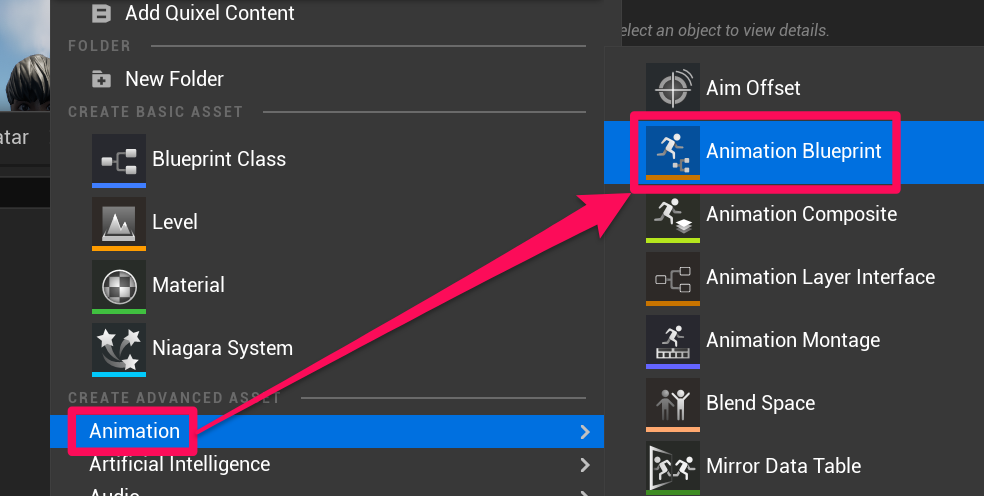
コンテンツドロワーの中で右クリックして「Animation > Animation Blueprint」を選択し、アニメーションブループリントを作成します。

手順4
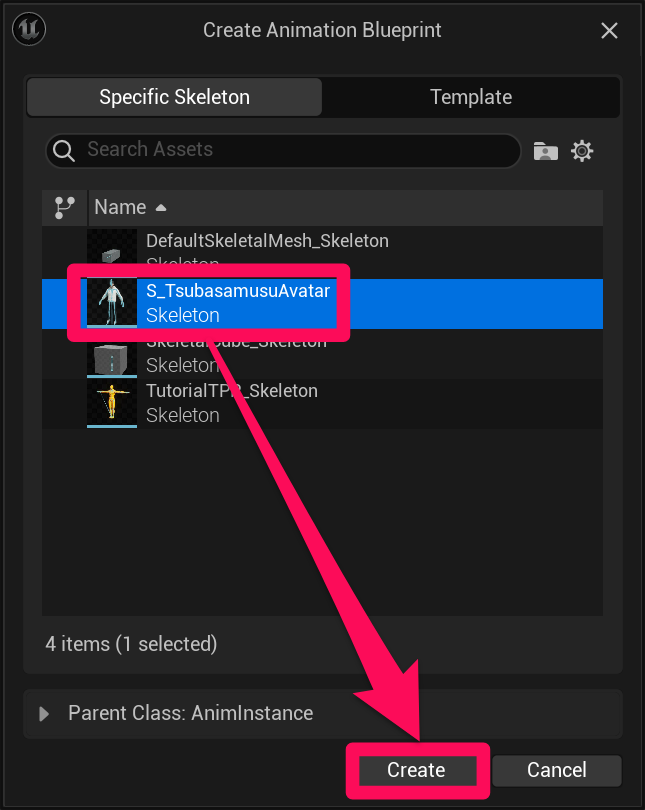
表示されたダイアログで対象のキャラクターの Skeleton を選択して右下の「Create」を押します。

手順5
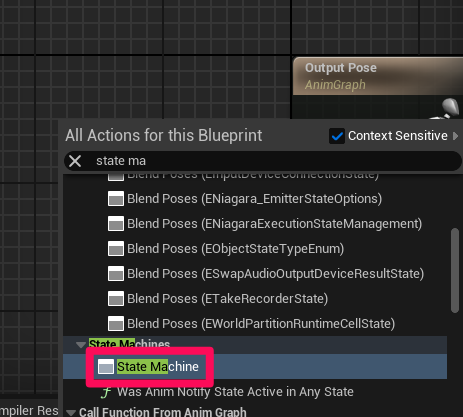
作成したアニメーションブループリントを開いてアニメーショングラフ内の何もない所で右クリックし、「State Machine」を選択します。
State Machine はザックリ言うと条件に応じて再生するアニメーションを切り替えるためのものです。

手順6
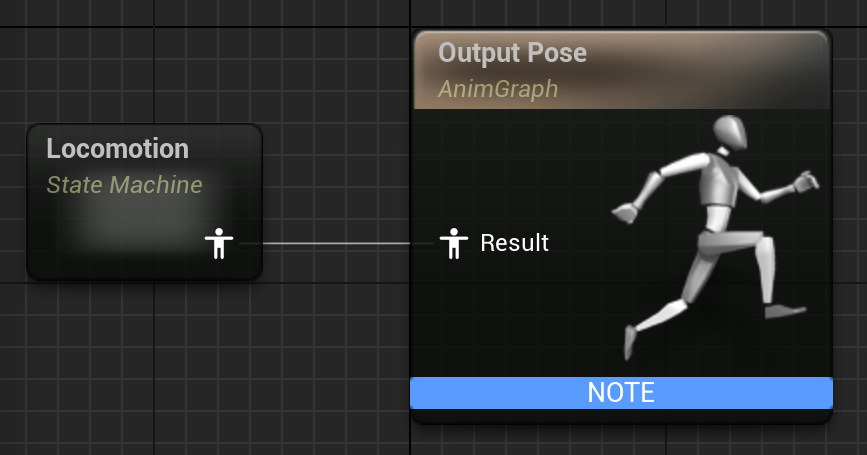
作成した State Machine を適切な名前に変更し、その State Machine の人のマークと Output Pose の人のマークを接続します。
この白色のワイヤーは処理の流れを表しているともいえますが、現在のキャラクターのポーズを流している感覚に近いです。
(この例では移動に関する処理を書くので「Locomotion」という名前にしておきます)

手順7
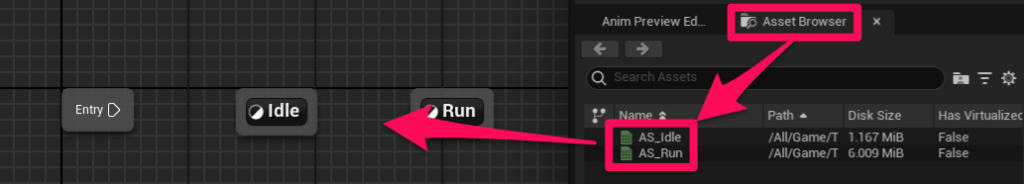
作成した State Machine をダブルクリックして中を開きます。
右下の Asset Browser の中から、再生したい Animation Sequence をアニメーショングラフのなかにドラッグ&ドロップします。
(このドラッグ & ドロップした Animation Sequence をここではステートと呼びます)

手順8
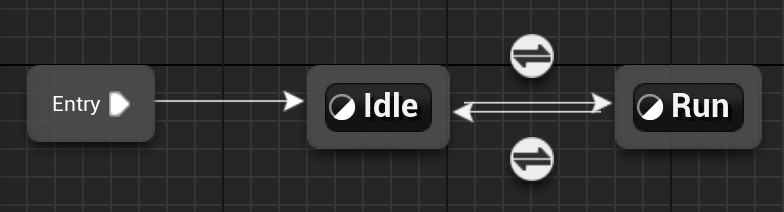
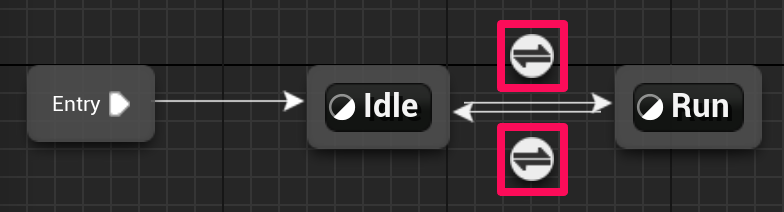
各ステートを矢印で接続します。
この例では Entry から Idle(待機モーション)へは一方通行ですが、Idle から Run(走行モーション)へは行ったり来たりするので矢印を2本作成して接続します。

アニメーション遷移の制御処理の作成
ここからはアニメーション遷移の制御処理を作成します。
今回の例では Idle と Run の切り替え処理を作ります。
手順9
左下の「VARIABLES」の右の「+」から、遷移条件に使用する変数を追加します。
今回は Float 型の「CurrentMoveSpeed」という名前の変数を追加しました。

手順10
State Machine の中の Transition Rule(両方向の矢印のような白くて丸いアイコン)をダブルクリックしてその中を開きます。

手順11
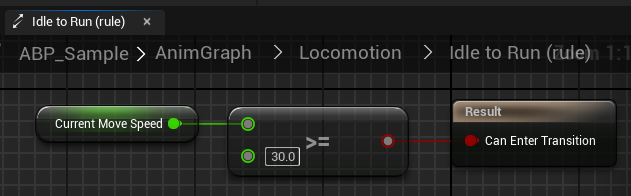
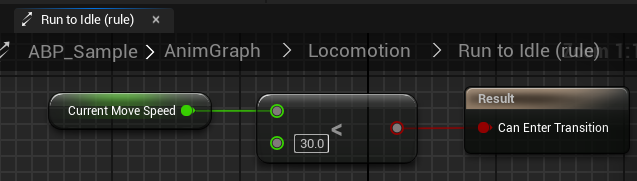
この Transition Rule の中にステートの遷移条件を記述します。
この例ではアニメーションブループリントをアサインする Pawn の移動スピードによってアニメーションの遷移を制御する処理を記述しました。
移動スピードが 30cm/s 以上なら Idle から Run に、移動スピードが 30cm/s 未満なら Run から Idle に切り替えるといった感じです。


手順12
今の状態では CurrentMoveSpeed が初期値のまま変わらないので CurrentMoveSpeed がしっかり変化するようにします。
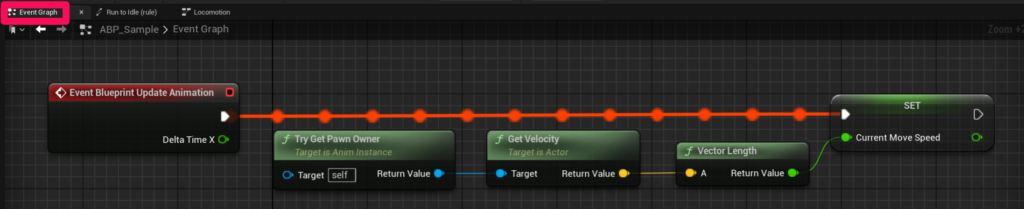
アニメーションブループリントの中のイベントグラフを開いて、先ほど作成した変数に値をセットする処理を BlueprintUpdateAnimation() などに記述し、左上の「Compile」を押してコンパイルします。

手順13
このアニメーションブループリントを Pawn や Character などの Skeletal Mesh Component にアサインしてゲームを実行します。
今回の例では下の動画のように移動スピードによってしっかりアニメーションが切り変わっていれば OK です。



