VRChat のワールドの作成方法
導入
手順1
VRChat公式サイトにて VRChat のアカウントを作成する。
手順2
Unity公式サイトから UnityHub をダウンロードする。

手順3
デジタルハリウッド様のこちらの記事を参考にして、Unity のセットアップを行う。
手順4
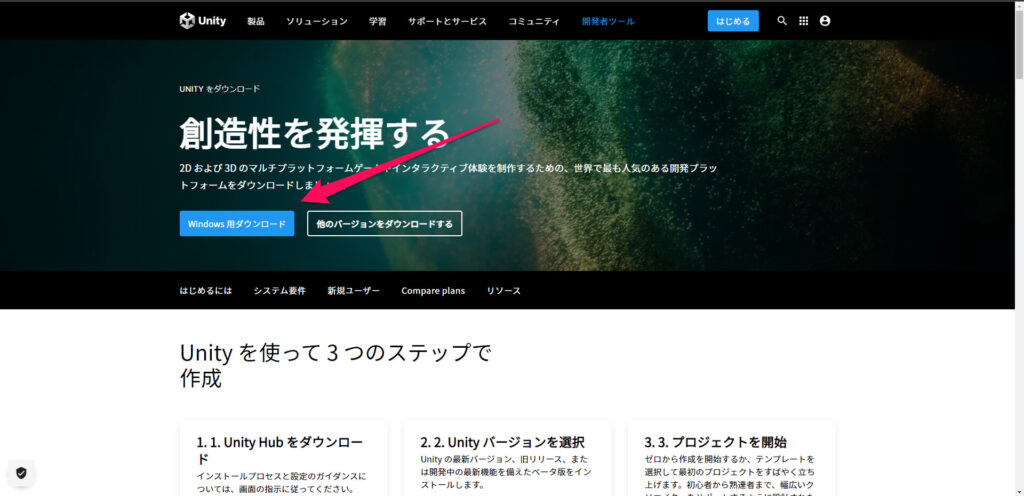
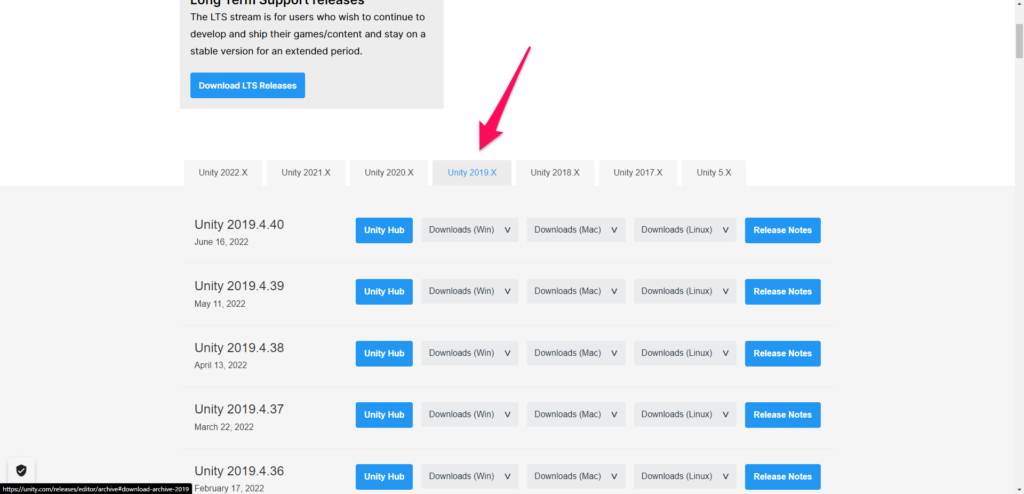
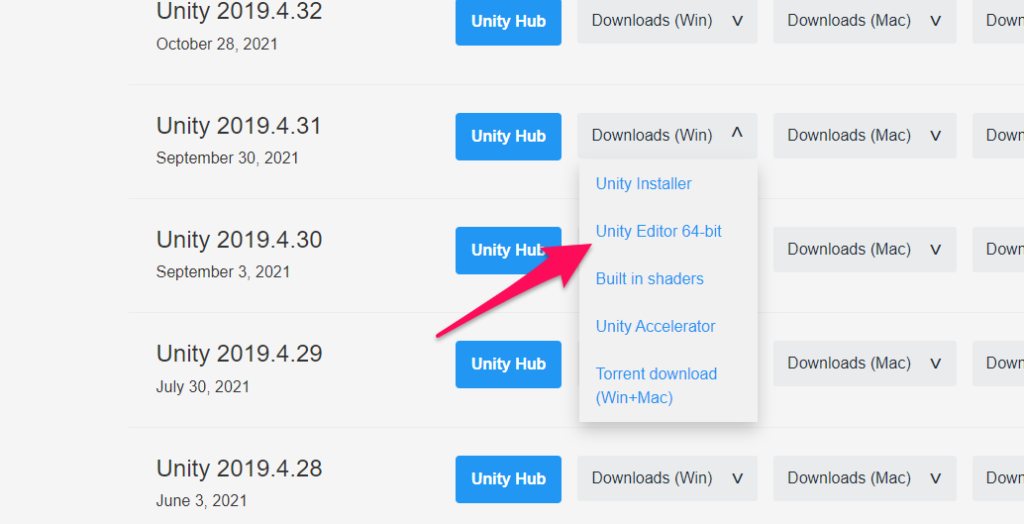
Unity公式サイトから VRChat の指定バージョンの Unity をダウンロードする。
現時点(2023.02)での VRChat の指定バージョンは「2019.4.31f1」であり、 VRChat の指定バージョンは変わる可能性があるため、随時、こちらで確認すると良いだろう。


手順5
UnityHub を開く。
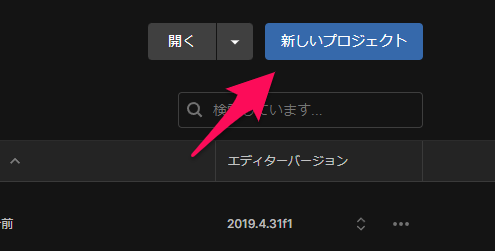
手順6
画面右上の「新しいプロジェクト」を押す。

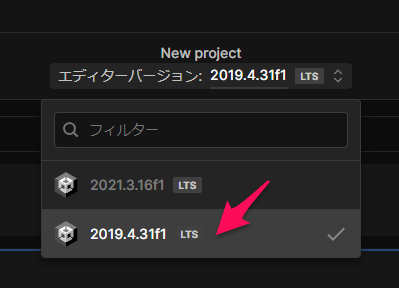
手順7
画面上の「エディターバージョン」を「手順4」でダウンロードした VRChat の指定バージョンに変更する。(今回は「2019.4.31f1」)

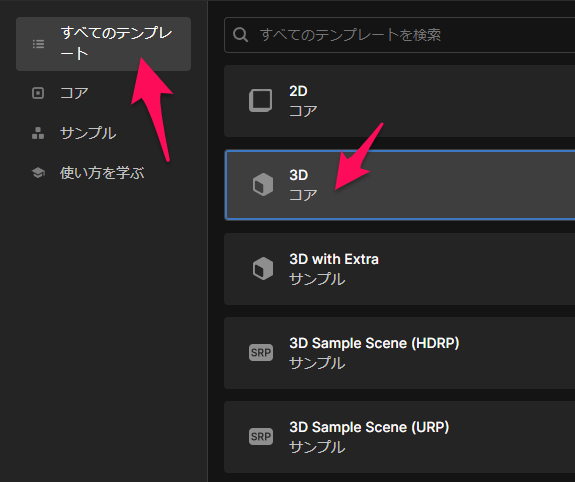
手順8
画面左の「すべてのテンプレート」を選択し、「3D」を選択する。

手順9
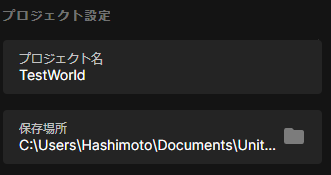
画面右の「プロジェクト設定」で「プロジェクト名」と「保存場所」を設定する。
「プロジェクト名」は必ず英語にする。

手順10
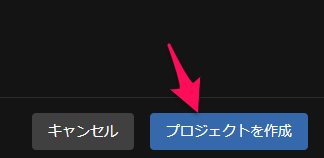
画面右下の「プロジェクトを作成」を押す。

手順11
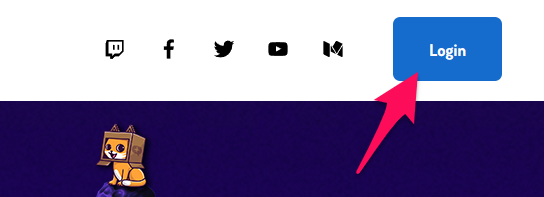
VRChat公式サイトに行き、画面右上からログインする。

手順12
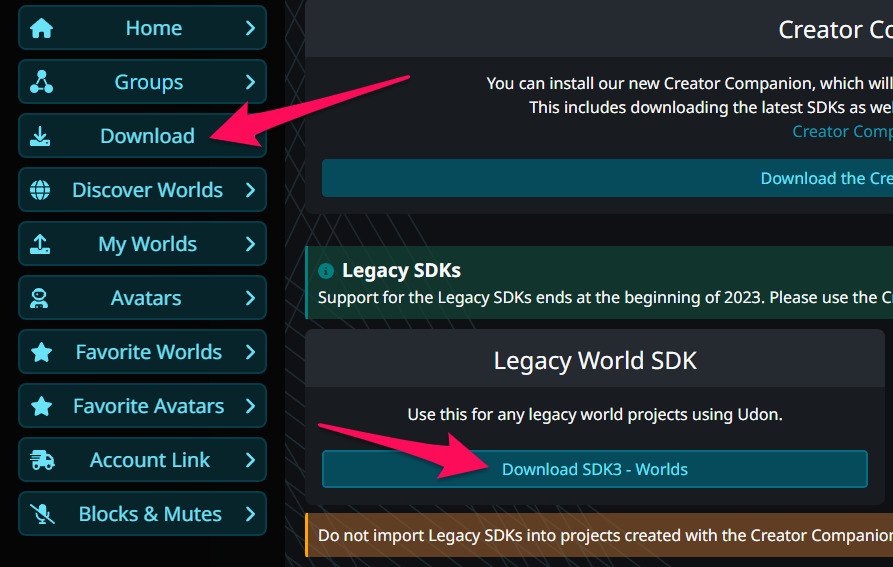
画面左の「Download」を選択して少し下にスクロールした後、「Download SDK3-Worlds」を押し、ダウンロードする。

手順13
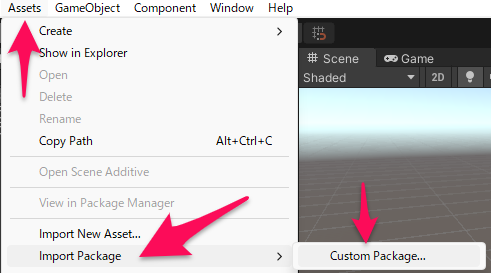
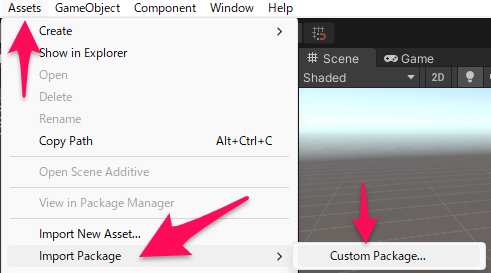
Unity に戻り、画面上の「Assets>Import Package>Custom Package…」を選択する。

手順14
ダイアログボックスが開くため、「手順12」でダウンロードした「.unitypackage」を選択する。
手順15
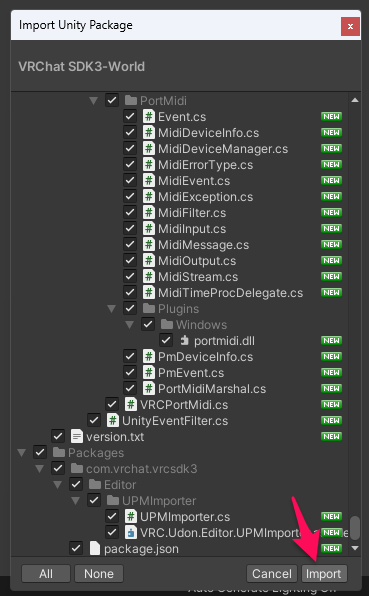
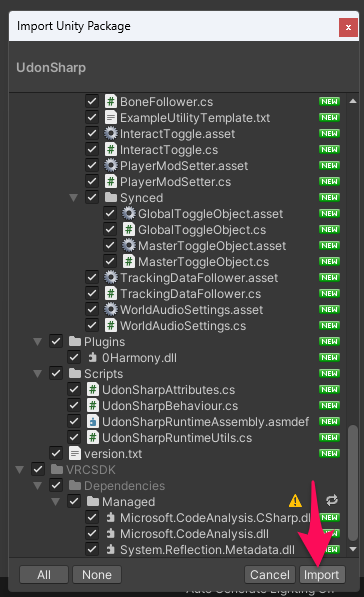
「Import Unity Package」で全てにチェックが入っている事を確認したら、右下の「Import」を押す。

手順16
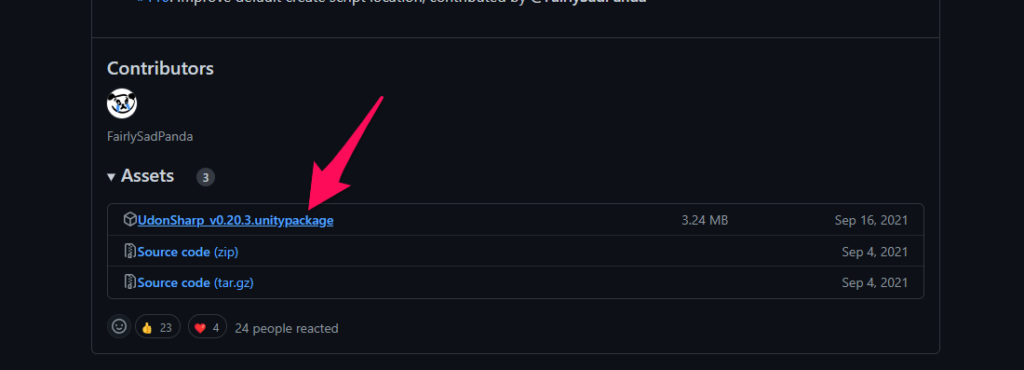
2~3分ほどロードを待った後に、MerlinVR様のGitHubページに行き、UdonSharp をダウンロードする。

手順17
Unity に戻り、画面上の「Assets>Import Package>Custom Package…」を選択する。

手順18
ダイアログボックスが開くため、「手順16」でダウンロードした「.unitypackage」を選択する。
手順19
- 「Import Unity Package」で全てにチェックが入っている事を確認したら、右下の「Import」を押す。

手順20
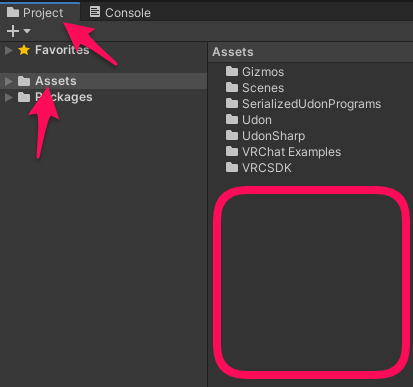
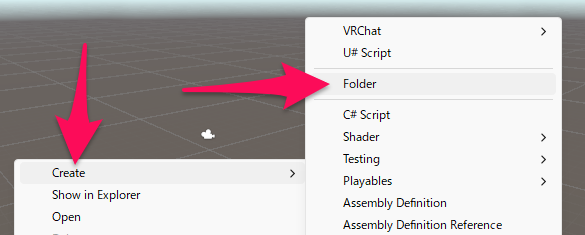
30秒ほどロードを待った後にプロジェクトウィンドウの「Assets」内の空いているスペースで右クリックし、上の「Create>Folder」を選択し、フォルダを作成する。


手順21
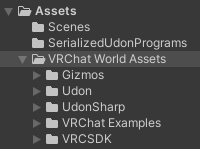
作成したフォルダの名前を「VRChat World Assets」等に変更する。
手順22
プロジェクトウィンドウ「Assets」フォルダ内の「Scenes」フォルダと「SerializedUdonPrograms」フォルダ以外のフォルダを「手順21」で作成した「VRChat World Assetsフォルダ」に移動する。

ワールド作成
手順23
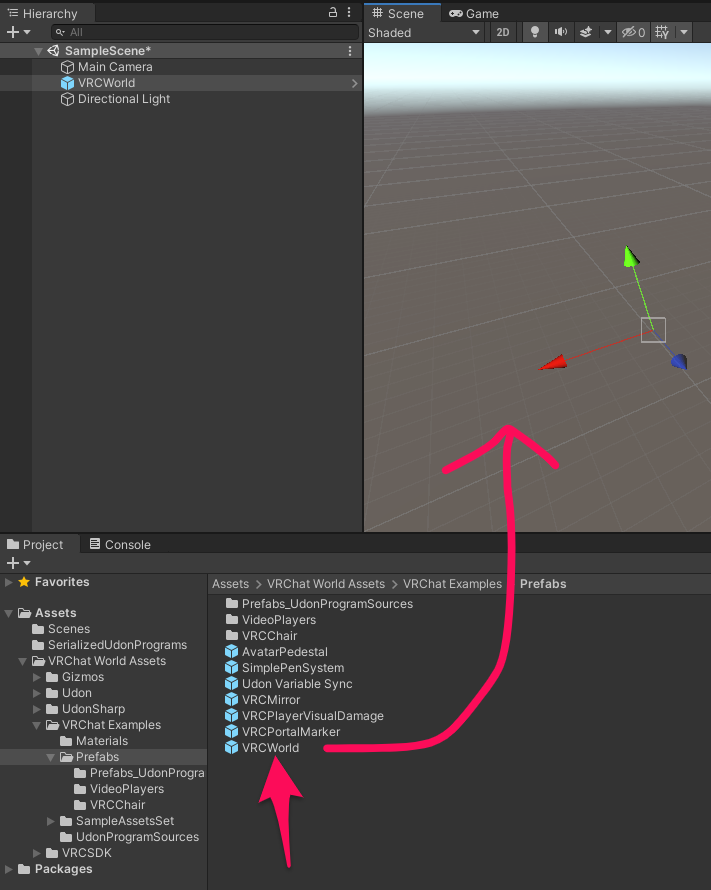
「Assets>VRChat World Assets<VRChat Examples>Prefabs>VRCWorld」をシーンビューにドラッグ&ドロップする。

手順24
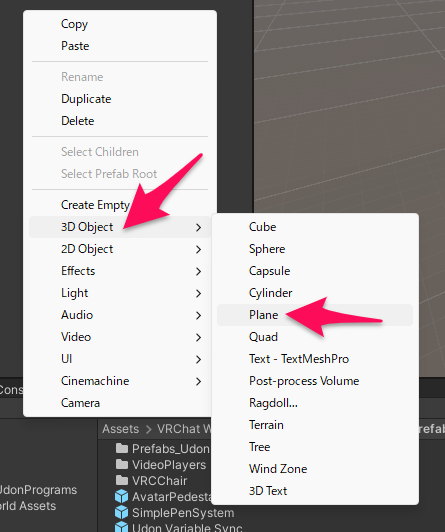
画面左のヒエラルキーの空いているスペースで右クリックし、「3D Object」から「Plane」を選択する。


ビルド
手順25
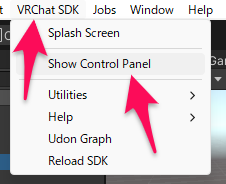
画面上の「VRChat SDK>Show Control Panel」を選択する。

手順26
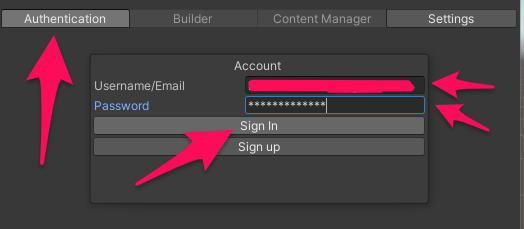
出てきた「VRChat SDK」のウィンドウで「Authentication」を選択し、自分のVRChat のアカウントの「Username/Email」と「Password」を入力し、「Sign In」を押す。

手順27
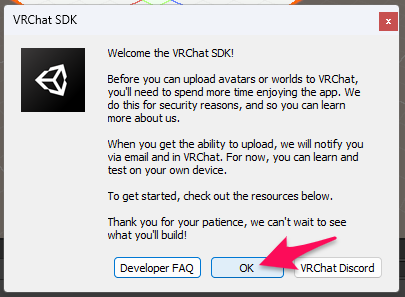
下画像のような注意画面が表示された場合は「OK」を押す。
VRChat SDK へようこそ!
DeepL翻訳
VRChat にアバターやワールドをアップロードする前に、このアプリをもっと楽しんで頂く必要があります。これはセキュリティ上の理由と、私達の事をより知って頂くためです。
アップロード出来るようになったら、メールと VRChat でお知らせします。今のところ、ご自身のデバイスで学習やテストが出来ます。
始めるには、以下のリソースをご覧ください。
お待たせしました。あなたが何を作るか楽しみです。

手順28
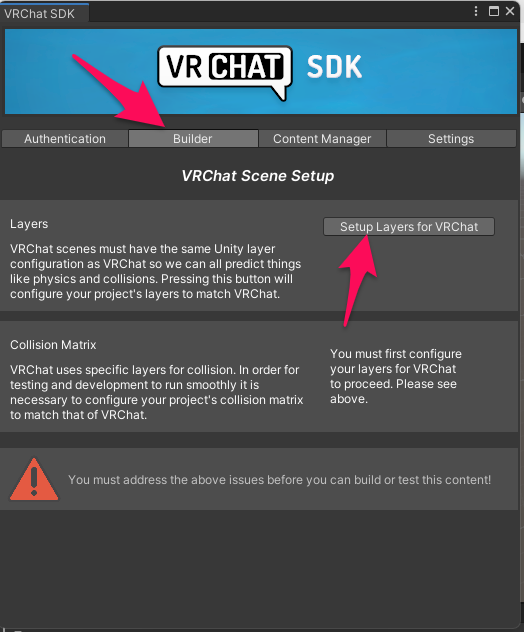
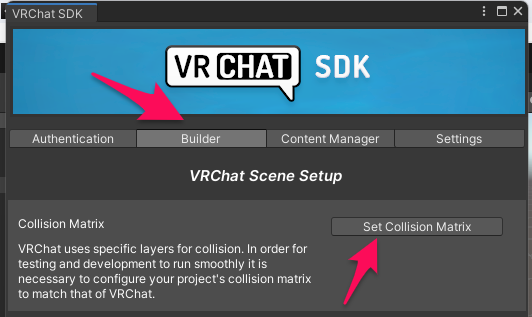
「VRChat SDK」の「Builder>Setup Layers for VRChat」を押す。

手順29
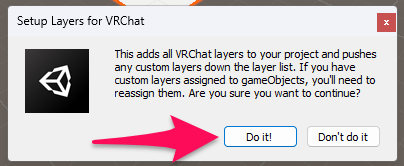
「Setup Layers for VRChat」の「Do it!」を押す。
VRChat のレイヤーがプロジェクトに追加され、カスタムレイヤーはレイヤーリストの下に表示されるようになります。GameObject にカスタムレイヤーが割り当てられている場合は、再割り当てする必要があります。本当にこのままで良いのでしょうか?
DeepL翻訳

手順30
「VRChat SDK」の「Builder>Set Collision Matrix」を押す。

手順31
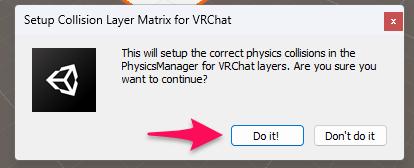
「Setup Collision Layer Matrix for VRChat」の「Do it!」を押す。
これにより、VRChat レイヤーの PhysicsManager に正しい物理コリジョンが設定されます。本当にこのままで良いのでしょうか?
DeepL翻訳

手順32
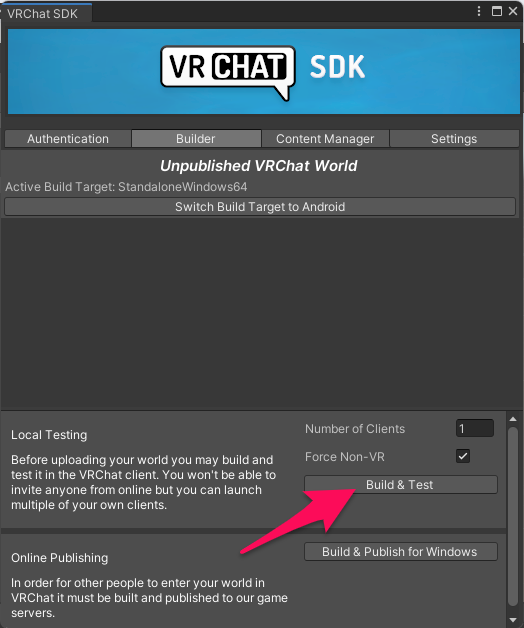
「VRChat SDK」の「Builder>Build & Test」を押す。
自分の VRChat のアカウントのユーザーランクが「User(緑)」以上なら、「VRChat SDK」の「Builder」から「Build & Publish for Windows」を選択する事によって、作成したワールドを公開する事が出来る。

その他
参考記事
- 【初心者向け】Unityのダウンロード方法とインストール方法、 Asset Storeを詳しく解説
- 【VRChat】イベントワールドの作り方【素材配布あり/ イベントワールドテンプレート】
- VRchat ユーザランク