はじめに
そもそも MMD とは何でしょうか?
Wikipedia では以下のように説明されています。
MikuMikuDance(ミクミクダンス)は、樋口優が制作した、プリセットされたキャラクターの3Dモデルを操作しコンピュータアニメーションを作成する3DCGソフトウェアである。略称はMMD。デフォルトで初音ミクなどVOCALOIDキャラクターの3Dモデルを使用できるほか、オリジナルのキャラクターモデルやアクセサリを組み込んで操作することも可能で、MMD用の3Dモデルも有志によって多数公開されている。
MikuMikuDance – Wikipedia
要するに MMD は3Dのキャラクターを動かしてアニメーションを作るためのソフトウェアなわけですが、そのなかで扱うファイルの拡張子で主流なものが PMX(.pmx)です。
この PMX ファイルを Unity にインポートして扱う際はこちらからダウンロードできる「MMD4Mecanim」という神ツールを使うことが多いのですが、少なくともこの記事の執筆時点ではこちらのツールを使用している状態でプロジェクトを WebGL にビルドすることはできません。
今回はどうしても PMX ファイルをプロジェクトにインポートして WebGL にビルドしたかったので、この記事では MMD4Mecanim を使わずに PMX ファイルを Unity にインポートする方法を自分なりにまとめてみます。
※この記事では BOOTH で無料配布されている「【無料配布】あおぎり高校MMDモデル」を使わせていただきました。
手順
Blender にアドオンをインストールする
早速手順を解説します。
PMX ファイルを Unity にインポートする前にそのファイルのファイル形式を Blender で FBX に変換する必要があるので、まずは必要なアドオンを Blender にインストールするところから解説します。
手順1
まずは MMD & Blender 様の blender_mmd_tools の GitHub リポジトリにアクセスします。
手順2
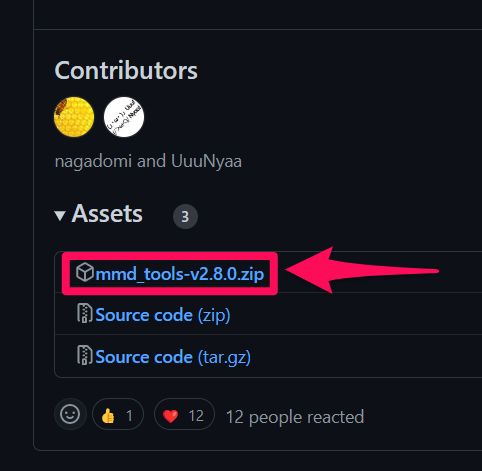
Releases で最新版の ZIP ファイルをダウンロードします。
(この記事では v2.8.0 を使用しています)

手順3
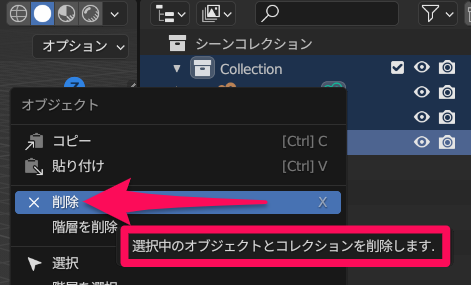
まだ ZIP ファイルは展開せずに Blender で新規プロジェクトを開きます。
アウトライナーで Camera や Cube、Light などのオブジェクト削除します。

手順4
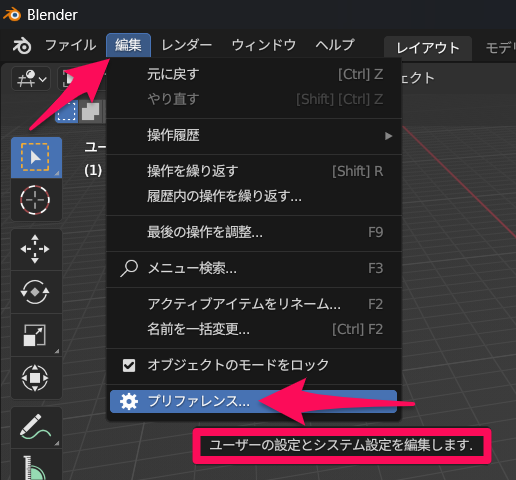
左上の「編集 > プリファレンス…」を選択します。

手順5
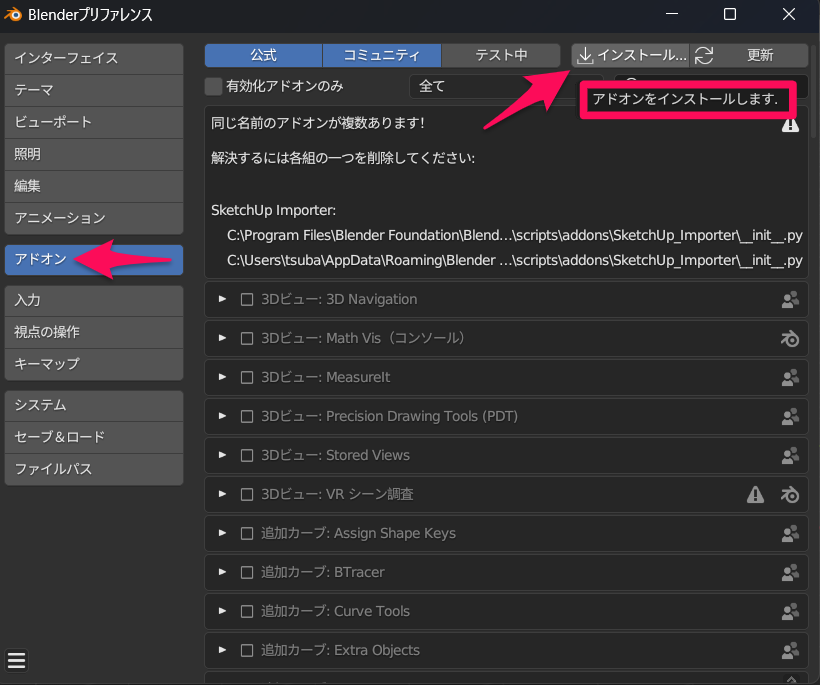
「Blenderプリファレンス」というウィンドウが開くので左側の中央付近にある「アドオン」のタブを開いて右上の「インストール…」を押します。

手順6
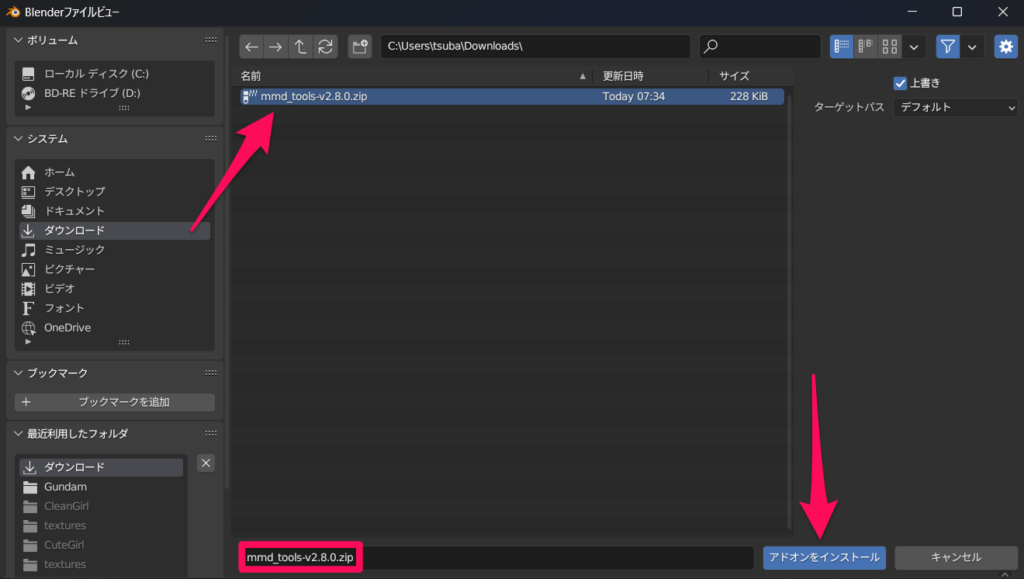
「Blenderファイルビュー」というウィンドウが開くので「手順2」でダウンロードしたZIP ファイルを選択して右下の「アドオンをインストール」を押します。

手順7
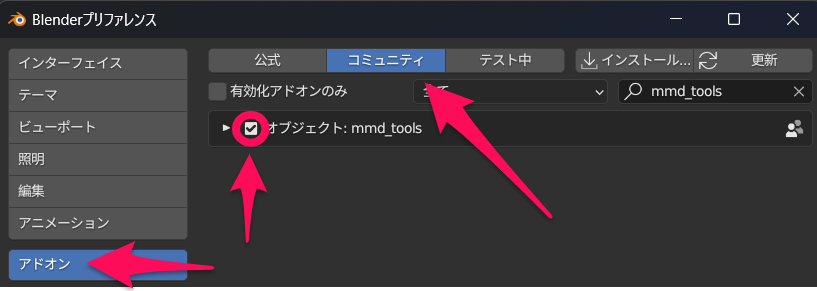
「Blenderプリファレンス」のウィンドウに戻り、「アドオン > コミュニティ」から「オブジェクト:mmd_tools」にチェックを入れます。
これで Blender へのアドオンのインストールが終わりました。

PMX ファイルのインポートと設定
ここからは Blender に PMX ファイルをインポートします。
手順8
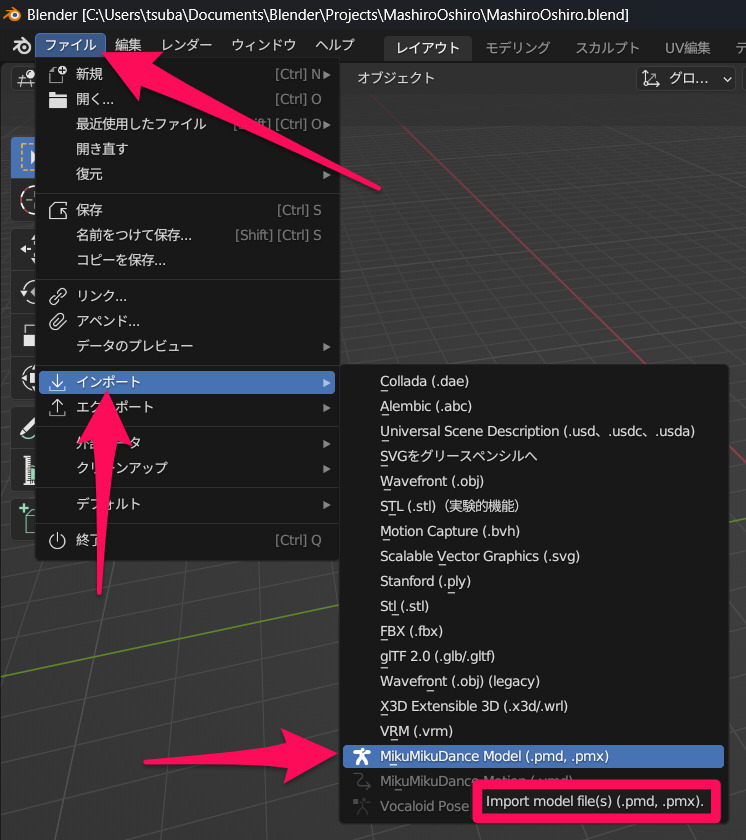
左上の「ファイル > インポート」から「MikuMikuDance Model(.pmd,.pmx).」を選択します。

手順9
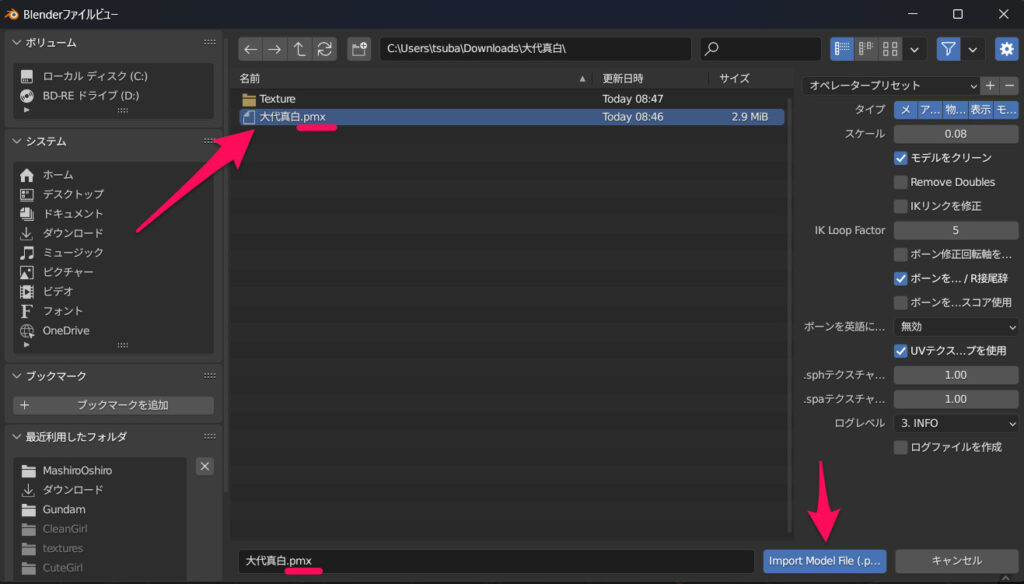
「Blenderファイルビュー」というウィンドウが開くので、インポートしたい PMX ファイルを選択して右下の「Import Mode File」を押します。

手順10
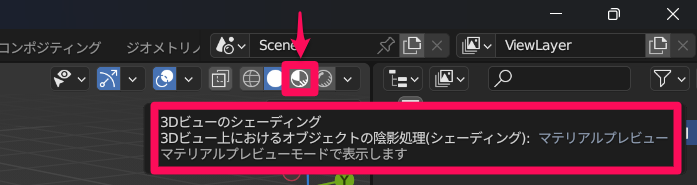
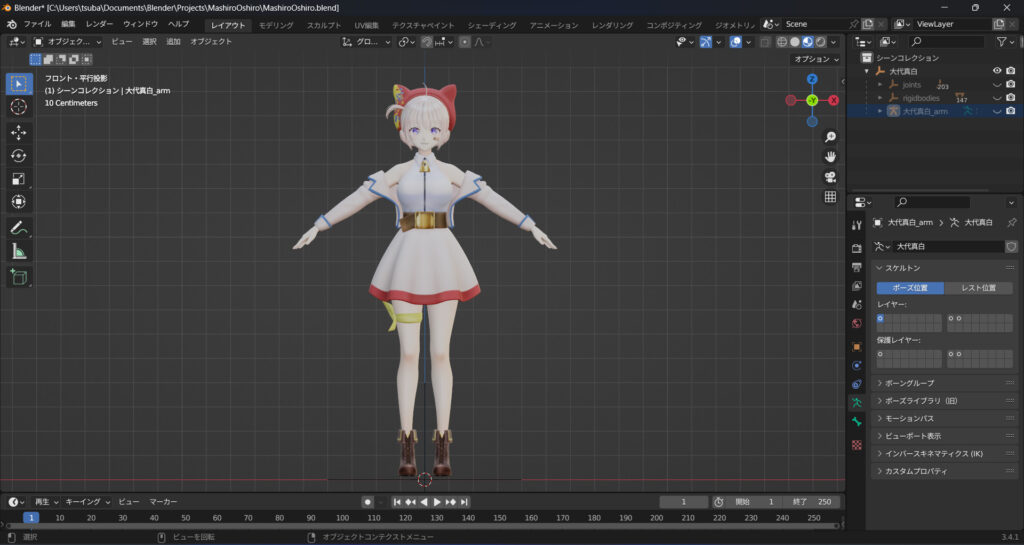
右上の「3Dビューのシェーディング」で「マテリアルビュー」を選択して、インポートした3Dモデルをフルカラーで表示します。

手順11
「マテリアルビュー」に切り替えても3Dモデルの色が正しく表示されないときは以下の操作を行いましょう。
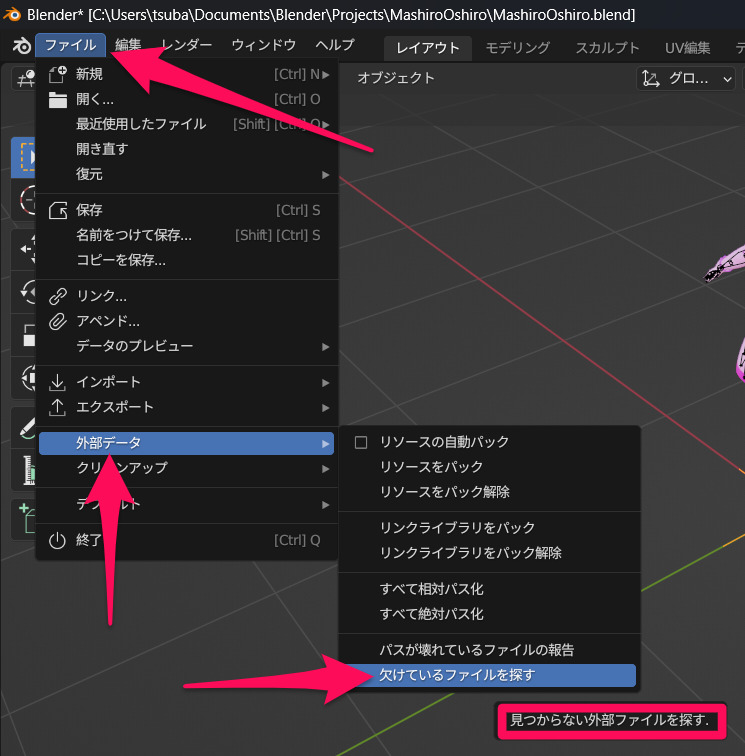
まずは左上の「ファイル > 外部データ」から「欠けているファイルを探す」を選択します。

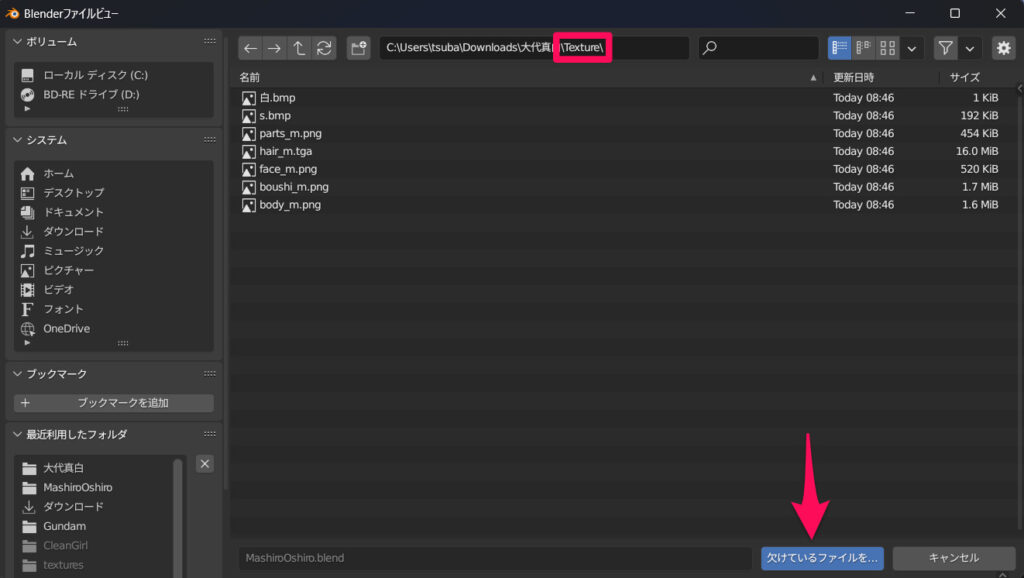
手順12
「Blenderファイルビュー」が開くのでその3Dモデル用のテクスチャがまとめられているフォルダを選択して右下の「欠けているファイルを探す」を押します。

PMX から FBXへの変換
ここからは PMX ファイルを FBX ファイルに変換します。
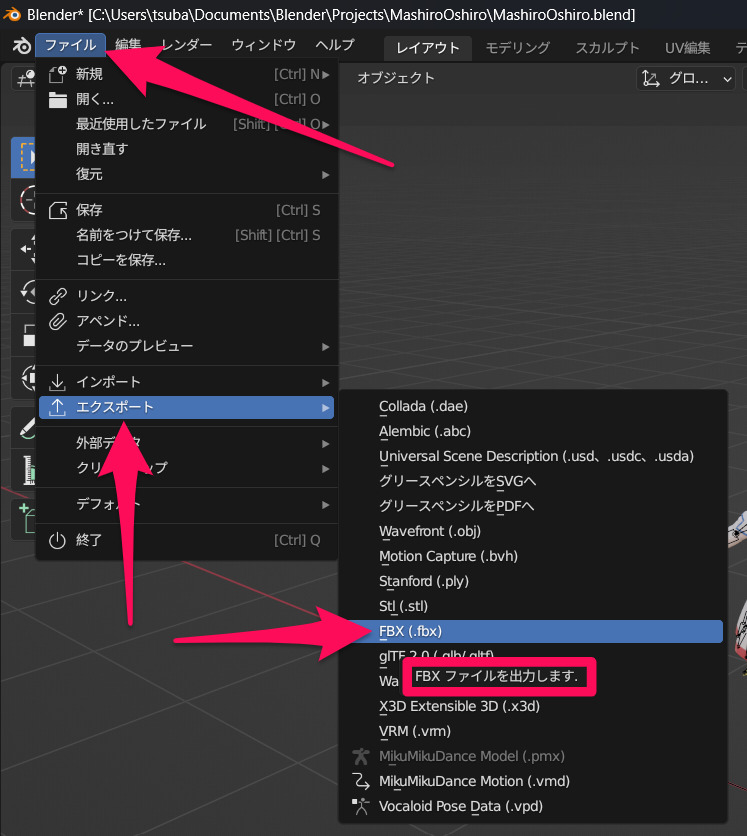
手順13
左上の「ファイル > エクスポート」から「FBX(.fbx)」を選択します。

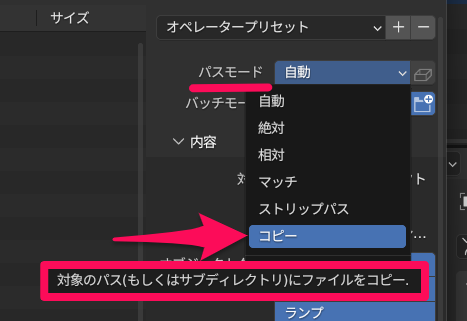
手順14
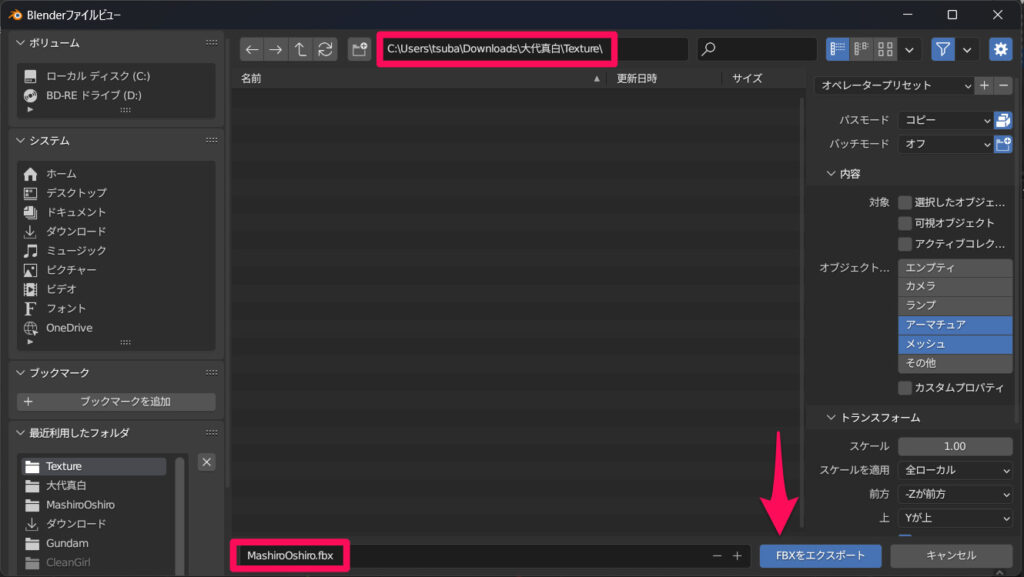
「Blenderファイルビュー」の右上の「パスモード」を「自動」から「コピー」に変更します。

手順15
今変更した部分のすぐ右のアイコンを押します。
この画像のように箱のようなアイコンが青色になっていればOKです。

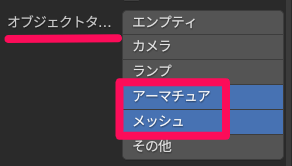
手順16
「Blenderファイルビュー」の右の「オブジェクトタイプ」で「アーマチュア」と「メッシュ」のみを選択してある状態に変更します。

手順17
パスを、「手順12」で指定したテクスチャがまとめてあるフォルダに設定して下でファイル名を確認し、右下の「FBXをエクスポート」を押します。

Unity への FBX ファイルのインポートと設定
手順18
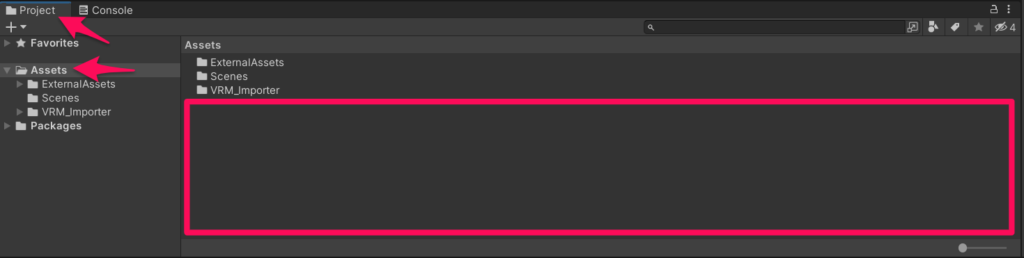
Unity でプロジェクトを開いて先ほどエクスポートした FBX ファイルとテクスチャが含まれているフォルダを Assets フォルダの中の空いているスペースにドラッグ&ドロップします。

手順19
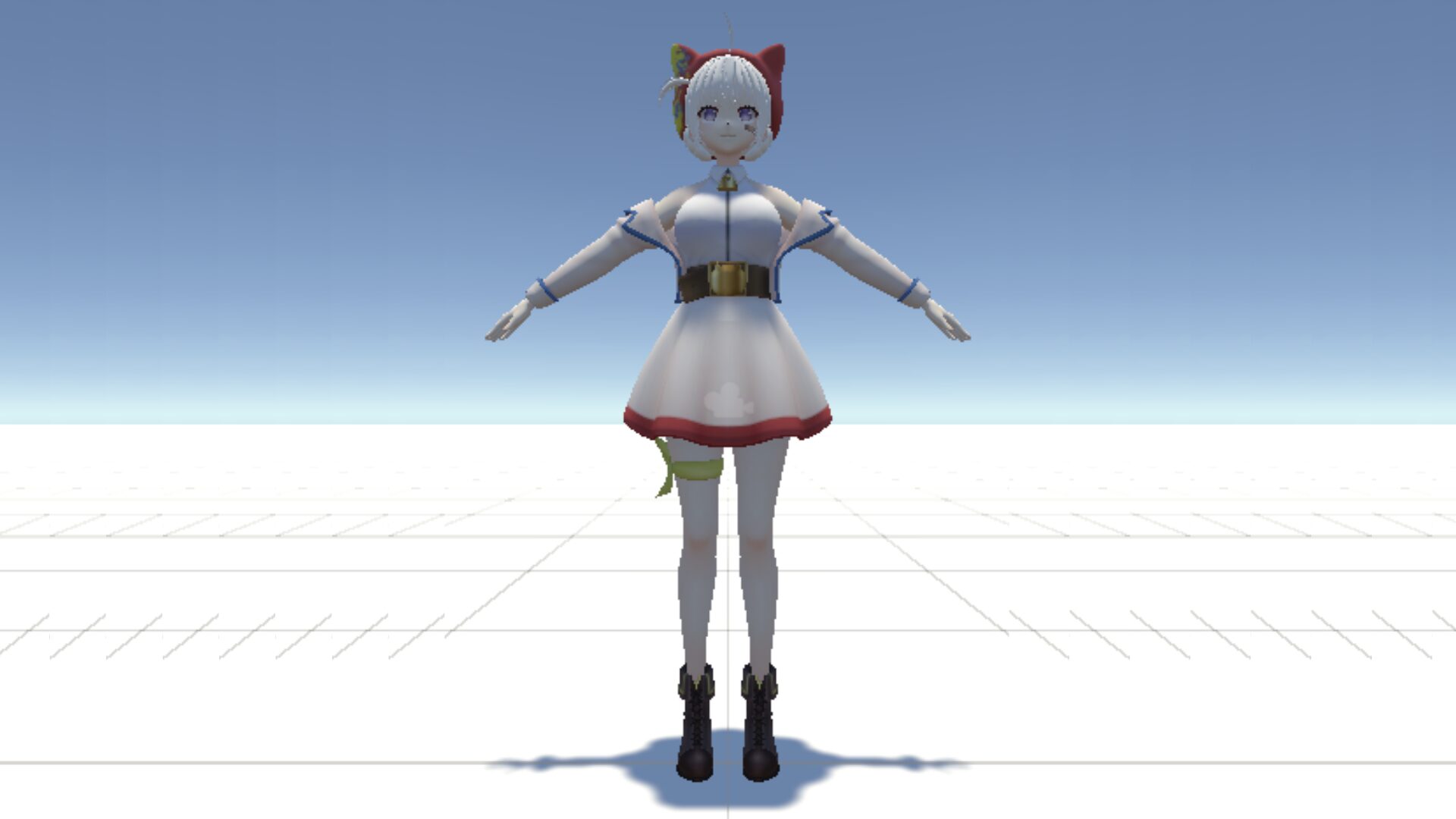
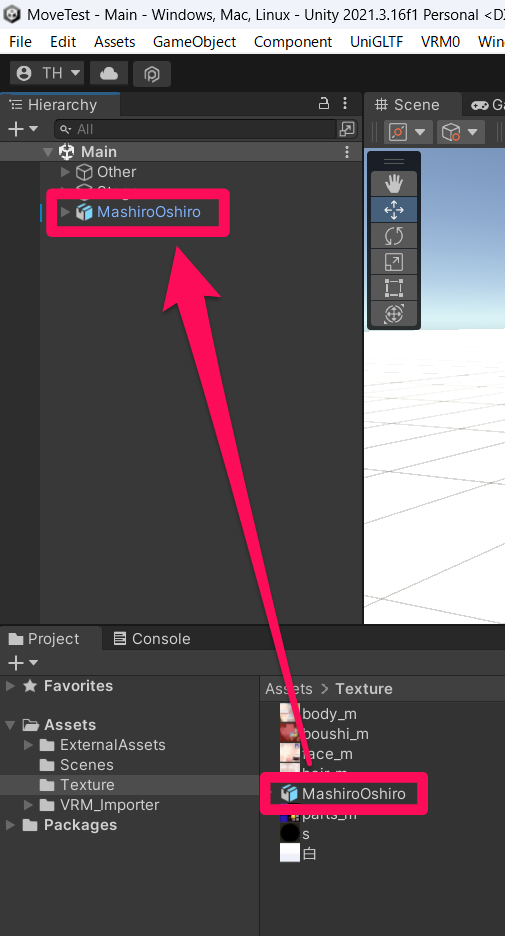
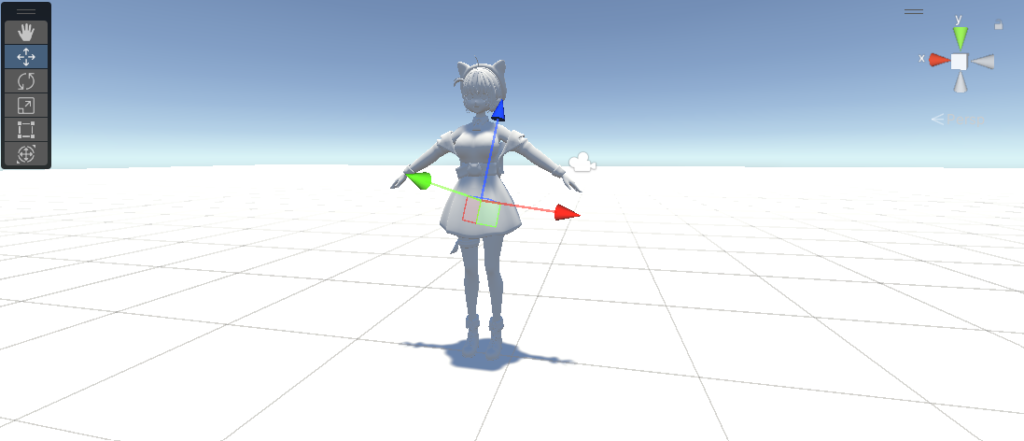
ドラッグ&ドロップしたフォルダの中の FBX ファイルを左のヒエラルキーにドラッグ&ドロップしてシーン上に出現させます。

手順20
シーンに配置した3Dモデルには変な色の GameObject が付いていることがあるので、その場合はそれらの GameObject を選択して非表示にするか削除しましょう。


マテリアルの設定
この時点で既にその3Dモデルにマテリアルも設定されている場合もあるかもしれませんが、自分の場合はそれが無かったのでここからは手動でマテリアルを設定していきます。
手順21
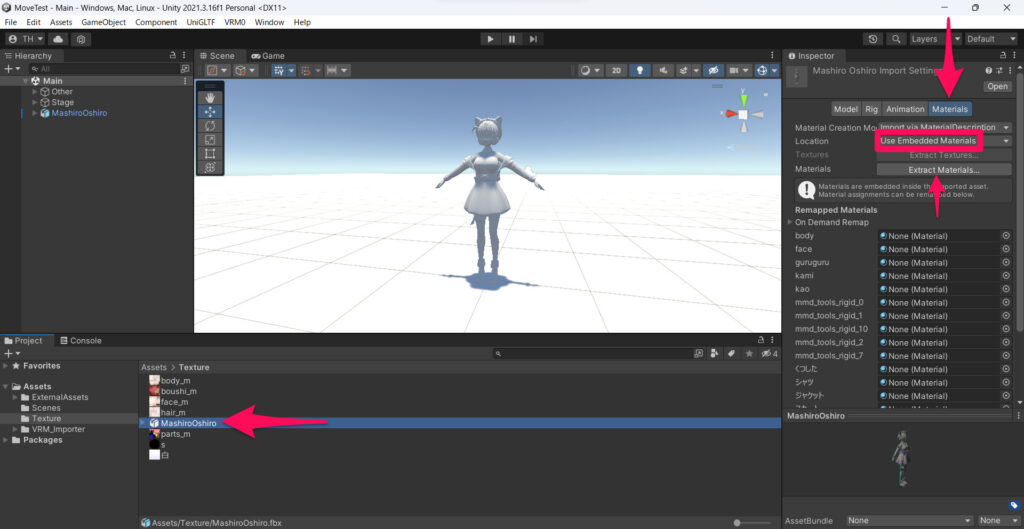
「手順18」でインポートした FBX ファイルを選択して右上のインスペクターの「Materials」を押します。
Location が「Use Embedded Materials」になっていることを確認して「Materials > Extract Materials…」を押します。

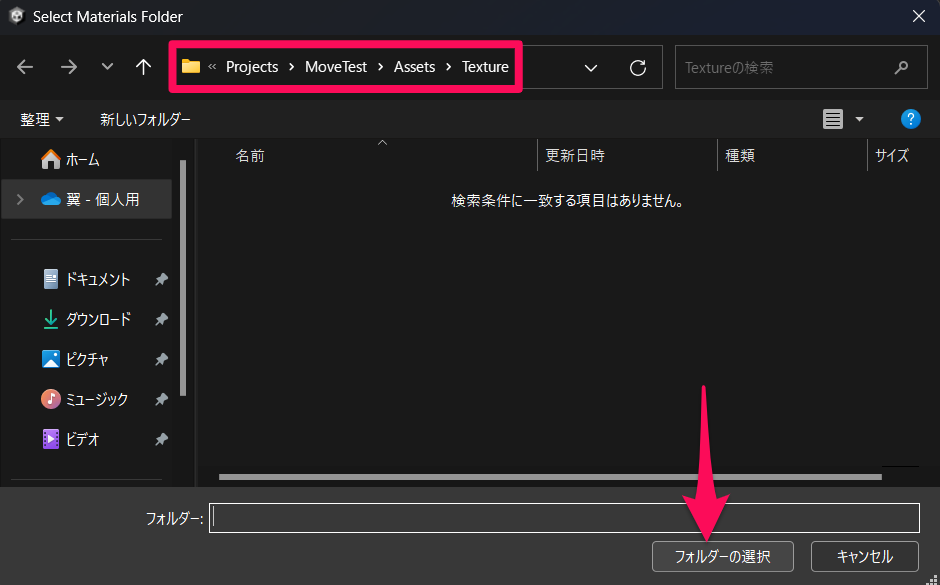
手順22
ダイアログが開くので適当なフォルダを選択して右下の「フォルダーの選択」を押します。

手順23
そのディレクトリにマテリアルが自動生成されるので、それらのマテリアルと既存のファイルをフォルダ分けして整理し、再び Blender を開きます。


手順24
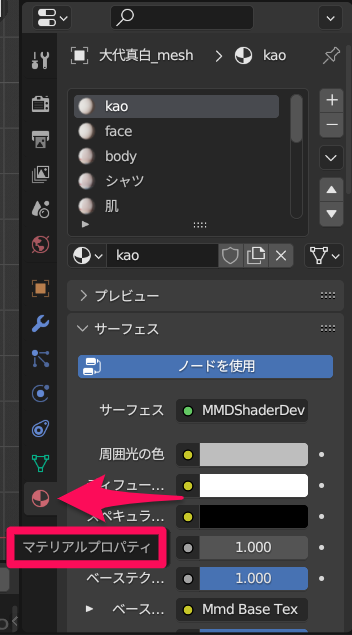
Blender で3Dモデルをクリックし、右のプロパティウィンドウで「マテリアルプロパティ」を選択します。

手順25
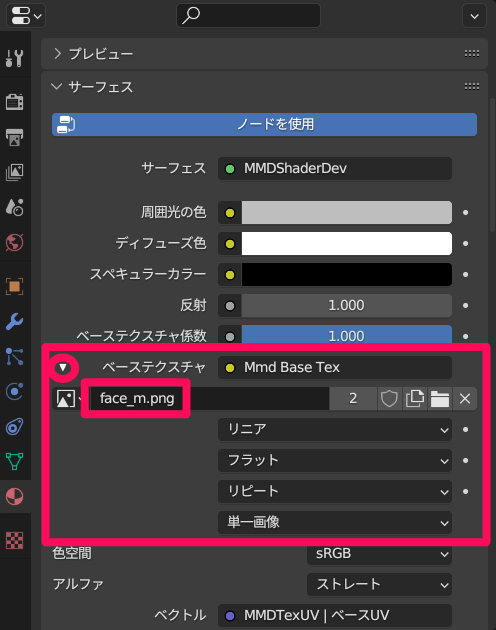
マテリアルプロパティの中で少し下にスクロールして「サーフェス > ベーステクスチャ」を開き、このマテリアルの名前とそれに使用されているテクスチャを確認します。
マテリアルの名前は「マテリアルプロパティ > プレビュー」のすぐ上に書かれていて今回は「kao」というマテリアルに「face_m.png」というテクスチャが使用されています。

手順26
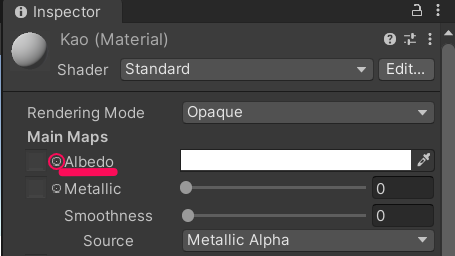
Unity に戻って先ほど確認したマテリアルと同じ名前のマテリアルを選択し、右のインスペクターの「Main Maps > Albedo」の白くて小さい丸のボタンを押します。

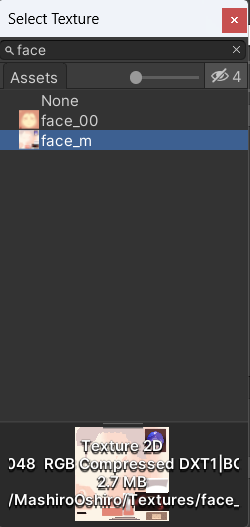
手順27
「Select Texture」というウィンドウが開くので「手順25」で確認したベーステクスチャと同じ名前のテクスチャを見つけてダブルクリックし、そのテクスチャをアサインします。

手順28
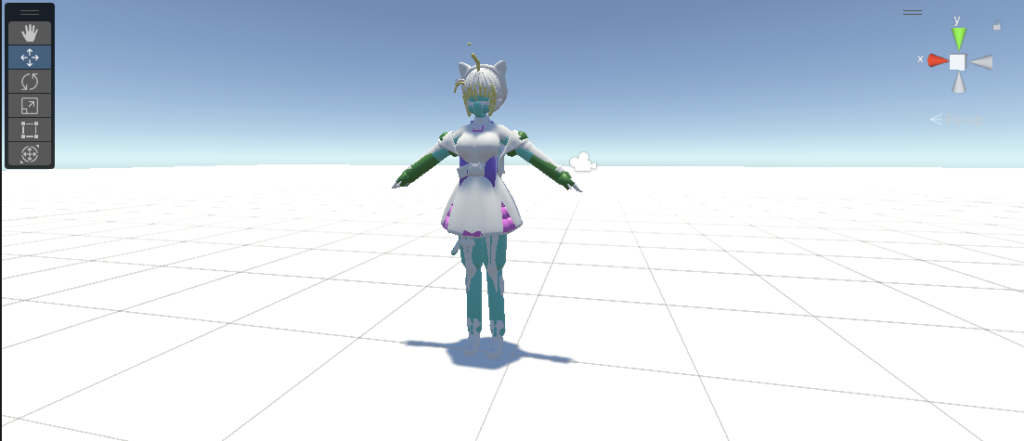
ゴリ押しですが、「手順21」の操作で生成されたマテリアルの数だけ「手順24」から「手順27」の操作を繰り返します。

アニメーションタイプの設定
ここまでで一応、3Dモデルのインポートは完了なのですが、この3Dモデルに人型のアニメーションを適用したい場合は以下の操作を行いましょう。
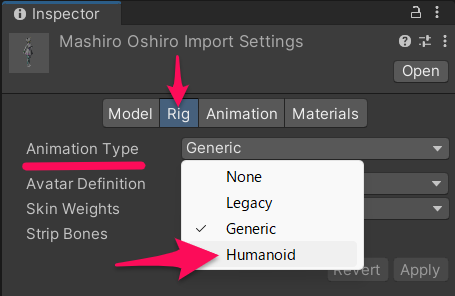
手順29
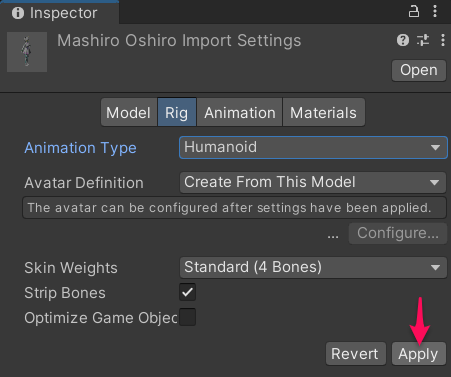
「手順18」で Unity にインポートした FBX ファイルをプロジェクトウィンドウで選択してインスペクターで「Rig > Animation Type」を「Humanoid」に変更します。

手順30
右下の「Apply」を押して適用します。
これで人型のアニメーションを適用できるようになりました。