手順
パッケージのインポート
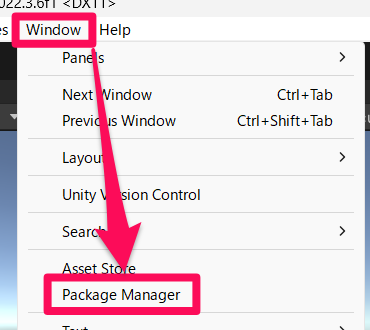
手順1
左上から「Window>Package Manager」を開く。

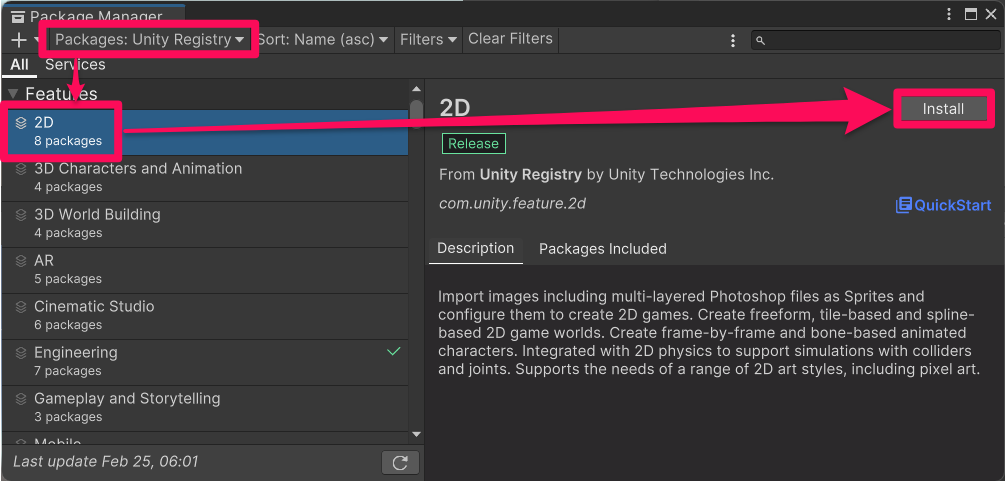
手順2
「Packages」が「Unity Registry」になっている事を確認し、「2D」を選択して右の「Install」を押す。

スプライトの作成と設定
手順3
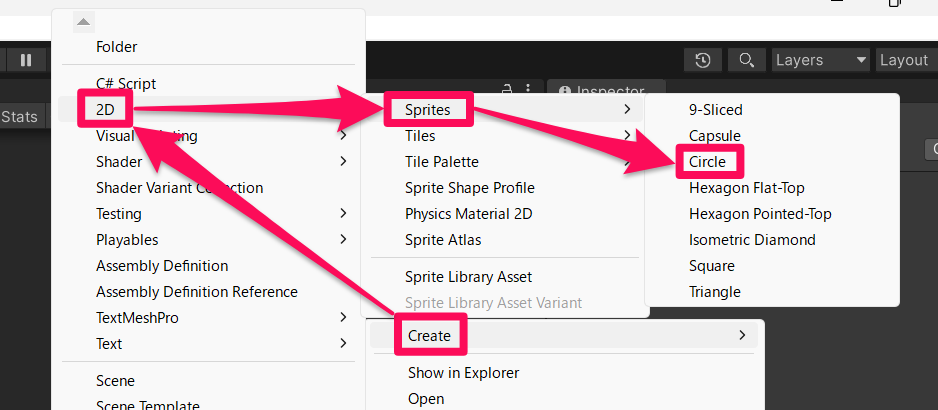
「Assets」フォルダ内で右クリックし、「Create>2D>Sprites>Circle」を選択する。

手順4
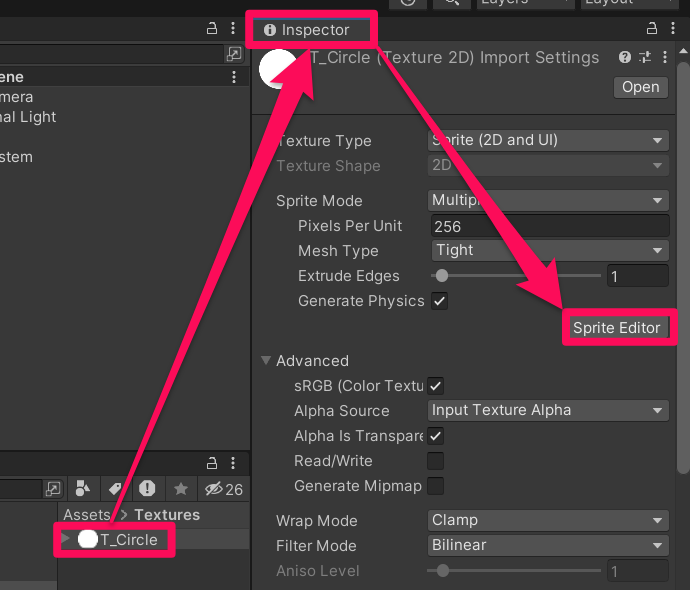
「手順3」作成した円のスプライトを選択し、「Inspector>Sprite Editor」を押す。

手順5
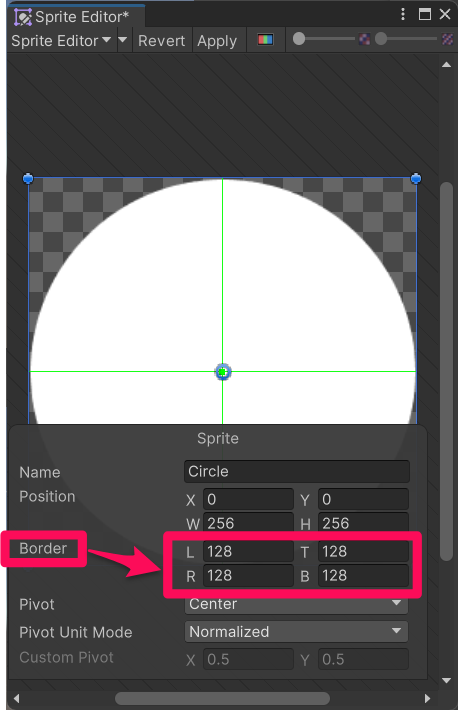
「Sprite Editor」で「Border」の各値を「Position」の各値の半分の値に設定する。
(今回は256の半分であるため、128に設定する)

UIの設置と設定
手順6
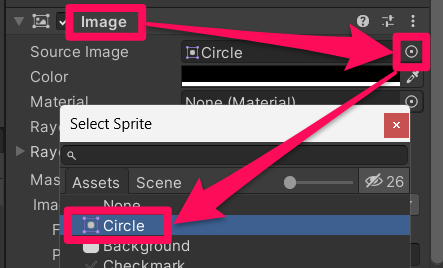
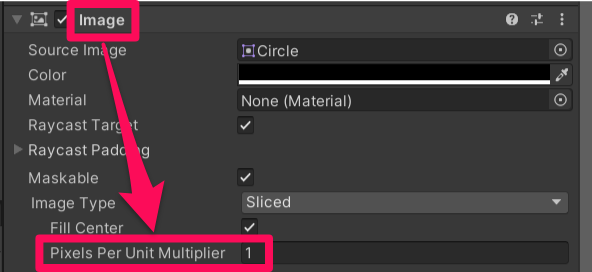
Image コンポーネント内の「Source Image」に「手順3」で作成したスプライトを割り当てる。

手順7
Image コンポーネント内の「Pixels Per Unit Multiplier」の値を設定する。
Pixels Per Unit というのは、各画像ごとに単位「1」のピクセル数を指定できるという事です。つまり、 Spriteの大きさは画像ごとに指定できる という事。
【2Dゲームで必須】UnityのSprite(スプライト)の単位をわかりやすく解説

手順8
UIの角が丸みを帯びている事を確認する。